
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
The < procentos > CSS datu tips apzīmē a procentos vērtību. To bieži izmanto, lai definētu izmēru attiecībā pret elementa vecākobjektu. Daudzos īpašumos var izmantot procentus, piemēram, platumu, augstumu, piemale, polsterējumu un fonta lielumu.
Vai šādā veidā man vajadzētu izmantot procentus CSS?
Vēl viena lieta, kas jāņem vērā, ir pikseļi un procentos fontiem. Šeit ir mans īkšķis: Ja veidojat vietni ar procentos , izmantot procentus fontam, lai proporcijas būtu pareizas. Ja veidojat vietni ar pikseļiem, izmantot pikseļi fontam.
Kā arī, kurš apgalvojums vislabāk raksturo procentuālās vērtības CSS? Tā ir daļa no vērtību kas bija pirms tam. Tas ir mazākais vadāmais elements ekrānā. Tas vienmēr ir ievilkuma platums.
Vai papildus iepriekš minētajam var norādīt augstumu procentos CSS?
The augstums īpašums nosaka augstums no elementa. The augstums elements neietver polsterējumu, apmales vai piemales! Ja augstums ir komplekts uz skaitlisku vērtību (piemēram, pikseļi, (r)em, procentos ), ja saturs neietilpst norādītajā augstums , tas gribu pārplūde.
Kāda ir atšķirība starp PX un procentuālo daļu CSS?
Pikseļi ( px ): Pikseļi ir fiksēta izmēra vienības, ko izmanto ekrāna medijos (t.i., lai tās nolasītu datora ekrānā). Punkti ir ļoti līdzīgi pikseļi , jo tās ir fiksēta izmēra vienības un nevar mainīties pēc izmēra. Procenti (%): procentiem vienība ir ļoti līdzīga vienībai “em”, izņemot dažas pamata vienības atšķirības.
Ieteicams:
Kas ir bloķēt CSS?

Bloka līmeņa elementi Bloka līmeņa elements vienmēr sākas ar jaunu līniju un aizņem visu pieejamo platumu (izstiepjas pa kreisi un pa labi, cik vien iespējams). Elements ir bloka līmeņa elements. Bloku līmeņa elementu piemēri:
Kā jūs ignorētu īpašumu, kas tiek mantots CSS?

Mantotā īpašuma kārtula Mantojums ļauj pakārtotajam elementam mantot stilus no vecākelementa. Ja mums ir jāignorē mantotie stili, to var viegli izdarīt, atlasot mūsu CSS bērna elementu. Iepriekšējā piemērā mēs redzējām, kā avota secība noteica blokquote elementa fona krāsu
Kas ir krāsu pārmantošana CSS?

CSS mantošana darbojas pēc īpašuma principa. Lietojot dokumenta elementam, rekvizīts ar vērtību “inherit” izmantos to pašu vērtību, kāda šim īpašumam ir vecākajam elementam. Div elementa fona krāsa ir balta, jo rekvizīta fona krāsa ir iestatīta uz baltu
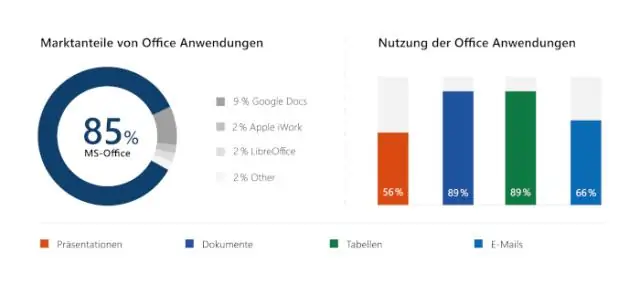
Cik procenti uzņēmumu izmanto Microsoft Office?

Aptuveni 58 procenti no “sensitīvajiem” datiem mākonī, tostarp biznesa plāni, medicīniskie ieraksti un finanšu prognozes, tiek glabāti Office dokumentos, liecina pētījums. Apmēram 30 procenti ir programmā Excel, 17 procenti programmā Word un 10 procenti programmā PowerPoint
Ko C++ nozīmē procenti?

Programma, lai aprēķinātu procentuālo daļu C. Reklāmas. Procenti nozīmē procentus (simtus), t.i., daļu attiecību no 100. Procentu simbols ir %. Mēs parasti uzskaitām iegūto atzīmju procentuālo daļu, ieguldījumu atdevi utt
