
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:32.
Bloķēt - līmeņa elementi
A bloķēt -level elements vienmēr sākas ar jaunu līniju un aizņem visu pieejamo platumu (izstiepjas pa kreisi un pa labi, cik vien iespējams). Elements ir a bloķēt -līmeņa elements. Piemēri bloķēt -līmeņa elementi:
Tāpat jūs varat jautāt, kas ir CSS displeja bloks?
The parādīt CSS rekvizīts nosaka, vai elements tiek uzskatīts par a bloķēt vai rindā elements un tā bērniem izmantotais izkārtojums, piemēram, plūsmas izkārtojums, režģis vai elastīgums. Ārējais tips nosaka elementa dalību plūsmas izkārtojumā; iekšējais tips nosaka bērnu izkārtojumu.
Līdzīgi, kas ir iekļauts un bloķēts CSS? Iekļauts un bloķēts Elementi HTML elementus iedala divās galvenajās kategorijās: bloķēt - patīk un rindā elementi. Elements ir a bloķēt -līmeņa elements. Rindā elementi (,
uc) aizņem tikai nepieciešamo vietu. Viņiem nav jāsāk ar jaunu līniju.
Turklāt, kā izveidot bloku CSS?
A bloķēt elements vienmēr sākas jaunā rindā un aizpilda horizontālo atstarpi pa kreisi un pa labi tīmekļa lapā. Varat pievienot piemales un polsterējumu uz visām četrām pusēm bloķēt elements - augšā, pa labi, pa kreisi un apakšā. Daži piemēri bloķēt elementi ir an
tagus.
Kāda ir atšķirība starp bloku un iekļauto bloku?
Turklāt ar displeju: rindā - bloķēt , tiek ievērotas augšējās un apakšējās piemales/polsterējums, bet ar displeju: rindā tie nav. Salīdzinot ar displeju: bloķēt , mērs atšķirība vai tas ir displejs: rindā - bloķēt nepievieno rindas pārtraukumu aiz elementa, tāpēc elements var atrasties blakus citiem elementiem.
Ieteicams:
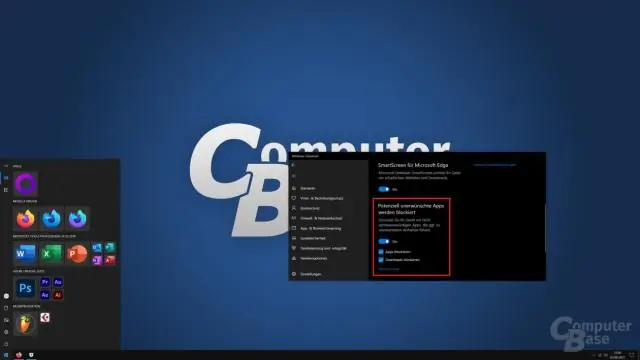
Kā neļaut Windows bloķēt lejupielādes?

Logā AllControl Panel Items noklikšķiniet uz saites "Windows ugunsmūris". Kreisajā sānjoslā noklikšķiniet uz saites "Ieslēgt vai izslēgt Windows ugunsmūri". Sadaļā Privātā tīkla iestatījumi un publiskā tīkla iestatījumi noņemiet atzīmi no izvēles rūtiņas "Bloķēt visus ienākošos savienojumus, ieskaitot tos, kas ir atļauto lietotņu sarakstā"
Kā bloķēt pakalpojumu YouTube savā Netgear maršrutētājā?

Lai bloķētu interneta vietnes: palaidiet interneta pārlūkprogrammu no datora vai bezvadu ierīces, kas ir savienota ar tīklu. Jums tiek piedāvāts ievadīt lietotājvārdu un paroli. Noklikšķiniet uz Papildu > Drošība > Bloķēt vietnes. Atlasiet vienu no atslēgvārdu bloķēšanas opcijām:
Kā bloķēt Google DNS savā Netgear maršrutētājā?

Bloķējiet Google DNS Netgear maršrutētājos. 1. darbība. Sāciet ar playmoTV DNS pievienošanu savam maršrutētājam, izmantojot mūsu maršrutētāja iestatīšanas rokasgrāmatu, taču neizejiet no maršrutētāja iestatīšanas lapas. 2. darbība: noklikšķiniet uz cilnes Papildu un nokopējiet (vai atcerieties) maršrutētāja IP adresi. Pēc tam koncentrējieties uz kreiso sānjoslu, noklikšķiniet uz Advanced Setup and StaticRoutes
Kā bloķēt iPhone tastatūru?

Ja vēlaties izvairīties no nejaušas taustiņu pieskāriena, varat bloķēt tālruņa taustiņus un displeju. Izvēlieties kādu no šīm opcijām: Ieslēdziet vai izslēdziet taustiņu bloķēšanu, dodieties uz 1a. Lai ieslēgtu taustiņu bloķēšanu: īsi pieskarieties Ieslēgts/Izslēgts. Lai izslēgtu taustiņu bloķēšanu: velciet bultiņu pa labi. Pieskarieties Iestatījumi. Pieskarieties Vispārīgi. Pieskarieties vienumam Automātiskā bloķēšana. Lai ieslēgtu automātisko taustiņu bloķēšanu:
Vai ir kāds tālrunis, kas var bloķēt nevēlamus zvanus?

Jūs varat bez maksas reģistrēt savus numurus valsts sarakstā Nezvanīt, zvanot pa tālruni 1-888-382-1222 (balss) vai 1-866-290-4236 (TTY). Jums jāzvana no tālruņa numura, kuru vēlaties reģistrēt. Varat arī reģistrēties, pievienojot savu personīgo mobilā tālruņa numuru valsts sarakstam Do-Not-Calldonotcall.gov
