
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Pēdējoreiz modificēts 2025-01-22 17:33.
fona atkārtojums
- atkārtojiet : flīzes attēlu abos virzienos. Šī ir noklusējuma vērtība.
- atkārtojiet -x: flīzes attēlu horizontāli.
- atkārtojiet -y: flīzes attēlu vertikāli.
- Nē- atkārtojiet : nelīmējiet flīzes, vienkārši parādiet attēlu vienreiz.
- telpa: flīzes attēlu abos virzienos.
- kārta: flīzes attēlu abos virzienos.
Vienkārši tā, kā panākt, lai fona attēls atkārtojas?
CSS fona atkārtošanas rekvizīts
- atkārtojiet: noklusējuma.
- no-repeat: fona attēls tiek parādīts tikai vienu reizi.
- atkārtojiet-x: atkārtojiet uz x ass.
- atkārtojiet-y: atkārtojiet uz vertikālās ass.
- telpa: attēls tiek atkārtots pēc iespējas vairāk, vienlaikus izvairoties no izgriešanas.
- apaļš: attēli nedaudz izstiepsies vai saruks, lai izvairītos no izgriešanas un neradītu atstarpes.
Turklāt, kas ir fona atkārtošana? # fons - atkārtojiet . Definē, kā fons attēlu atkārtojas pati pāri elementam fons , sākot no fons pozīciju. noklusējuma fons - atkārtojiet : atkārtojiet ; The fons attēls būs atkārtojiet pati par sevi gan horizontāli, gan vertikāli. The fons tikai attēls atkārtojiet pati horizontāli.
Cilvēki arī jautā, kā jūs atkārtojat attēlu HTML?
Jūs varat izveidot savu fonu attēla atkārtojums visā lapā (vai jebkurā citā HTML elements), izmantojot CSS fonu- atkārtojiet īpašums. Varat arī izmantot fona īpašumu, lai vienlaikus iestatītu visus ar fonu saistītos rekvizītus. Jūs varat izveidot savu fonu attēla atkārtojums horizontāli, vertikāli vai abi.
Kura vērtība nav derīga fona atkārtojuma rekvizītam?
Padoms: fona attēls tiek novietots saskaņā ar fons - pozīcijas īpašums . Ja nav fona - pozīciju ir norādīts, attēls vienmēr tiek novietots elementa augšējā kreisajā stūrī.
Definīcija un lietojums.
| Noklusējuma vērtība: | atkārtojiet |
|---|---|
| Mantotas: | Nē |
| Animējams: | Nē. Lasiet par animāciju |
| Versija: | CSS1 |
Ieteicams:
Kā atkārtot darbību programmā Illustrator?

Programmā Illustrator ir ļoti foršs saīsne: nospiežat Command/CTRL + d, un Illustrator atkārto pēdējo darbību jūsu vietā
Kā lejupielādēt iPhone XR fona attēlu?

Lai iestatītu iPhone XR fona attēlus kā fona attēlu: atveriet attēlu iOS lietotnē Fotoattēli. Pieskarieties kopīgošanas ikonai apakšējā kreisajā stūrī. Izvēlieties "Izmantot kā fonu" Izvēlieties "Perspektīva
Kā centrēt fona attēlu div?

Stila lapa: CSS
Kā atkārtot paziņojumus operētājsistēmā Android?

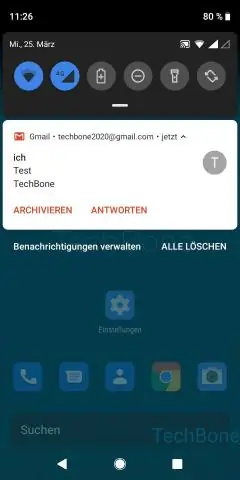
Lai Android mobilajā lietotnē iespējotu atkārtotus brīdinājumus: pieskarieties vienumam Paziņojumu iestatījumi. Pieskarieties vienumam Atkārtoti brīdinājumi. Pieskarieties slēdzim, lai iespējotu funkciju. Pieskarieties Atkārtot, lai iestatītu, cik reižu paziņojums tiks atkārtots pēc sākotnējā brīdinājuma parādīšanās (vienu, divas, trīs, piecas vai desmit reizes)
Kā ievietot fona attēlu CSS?

Pēc noklusējuma fona attēls tiek novietots elementa augšējā kreisajā stūrī un tiek atkārtots gan vertikāli, gan horizontāli. Padoms. Elementa fons ir elementa kopējais izmērs, ieskaitot polsterējumu un apmali (bet ne piemale). Padoms. Vienmēr iestatiet fona krāsu, kas jāizmanto, ja attēls nav pieejams
