
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Transpilējiet TypeScript uz JavaScript
- 1. darbība. Izveidojiet vienkāršu TS failu. Atvērt VS kods tukšā mapē un izveidojiet helloworld.
- 2. darbība: palaidiet TypeScript būvēt. Globālajā termināļa izvēlnē izpildiet Run Build Task (Ctrl+Shift+B).
- 3. darbība: izveidojiet TypeScript Izveidojiet noklusējuma iestatījumu.
- 4. darbība: pārskatiet veidošanas problēmas.
Tāpat jūs varat jautāt, kā jūs atjaunināt TypeScript Visual Studio kodā?
Vietējās TypeScript versijas maiņa
- Atveriet projektu programmā VS Code.
- Lokāli instalējiet vajadzīgo TypeScript versiju, piemēram, npm install --save-dev [email protected]
- Atvērt VS Code darbvietas iestatījumus (F1 > Open Workspace Settings)
- Atjaunināt/ievietot "typescript.tsdk": "./node_modules/typescript/lib"
Papildus iepriekš minētajam, kā iestatīt TypeScript? Pirmie seši soļi ir vienādi visās trīs pieejās, tāpēc sāksim!
- 1. darbība: instalējiet Node. js/npm.
- 2. darbība. Instalējiet Visual Studio kodu vai citu redaktoru.
- 3. darbība: iestatiet pakotni.
- 4. darbība. Instalējiet Typescript.
- 5. darbība. Instalējiet React vai Preact.
- 6. darbība. Uzrakstiet kādu reakcijas kodu.
Papildus tam, kā instalēt TypeScript programmā Visual Studio?
TypeScript versiju iestatīšana programmā Visual Studio 2017 versijā 15.3
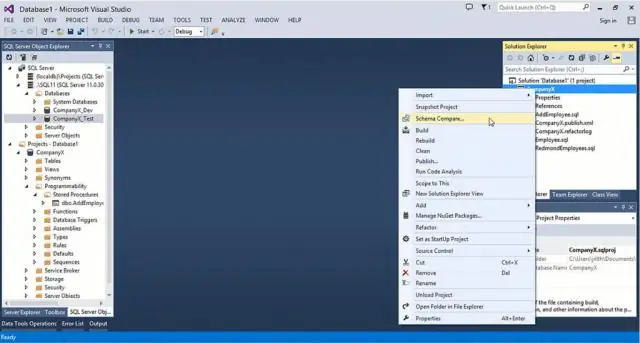
- Ar peles labo pogu noklikšķiniet uz projekta mezgla programmā Solution Explorer.
- Noklikšķiniet uz Rekvizīti.
- Dodieties uz cilni TypeScript Build.
- Mainiet TypeScript versiju uz vēlamo versiju vai izmantojiet opciju "izmantot jaunāko pieejamo", lai pēc noklusējuma vienmēr izmantotu jaunāko instalēto versiju.
Kāpēc lieto ESLint?
ESLint ir atvērtā pirmkoda JavaScript linting utilīta, ko sākotnēji izveidoja Nikolass Zakass 2013. gada jūnijā. Koda izkliedēšana ir statiskās analīzes veids, kas bieži tiek veikts. lietots lai atrastu problemātiskus modeļus vai kodu, kas neatbilst noteiktām stila vadlīnijām.
Ieteicams:
Kā atrast Visual Studio koda vēsturi?

Šo logu var atvērt no “Goto–> Navigation History” vai vienkārši nospiežot Ctrl + Tab. Tas parādīs visu iepriekš navigēto failu sarakstu ar Visual Studio Code. Tagad varat ritināt sarakstu un atlasīt konkrētu failu
Kā atspējot koda analīzi programmā Visual Studio 2013?

Lai atvērtu šo lapu, ar peles labo pogu noklikšķiniet uz projekta mezgla programmā Solution Explorer un atlasiet Properties. Atlasiet cilni Koda analīze. Lai atspējotu avota analīzi izveides laikā, noņemiet atzīmi no opcijas Palaist būvēšanas laikā. Lai atspējotu reāllaika avota analīzi, noņemiet atzīmi no opcijas Palaist tiešo analīzi
Kā Visual Studio kodā izveidot jaunu mezgla JS projektu?

Izveidojiet jaunu mezglu. js projekts Atveriet Visual Studio. Izveidojiet jaunu projektu. Nospiediet Esc, lai aizvērtu sākuma logu. Atveriet npm mezglu un pārliecinieties, vai ir visas nepieciešamās npm pakotnes. Ja trūkst kādas pakotnes (izsaukuma zīmes ikona), varat ar peles labo pogu noklikšķināt uz npm mezgla un izvēlēties Instalēt trūkstošās npm pakotnes
Kā atjaunināt TypeScript Visual Studio kodā?

Vietējās TypeScript versijas maiņa Atveriet projektu programmā VS Code. Lokāli instalējiet vajadzīgo TypeScript versiju, piemēram, npm install --save-dev [email protected]. Atvērt VS koda darbvietas iestatījumus (F1 > Atvērt darbvietas iestatījumus) Atjaunināt/ievietot 'typescript.tsdk': './node_modules/typescript/lib'
Kā Visual Studio kodā mainīt TypeScript versiju?

Vietējās TypeScript versijas maiņa Atveriet projektu programmā VS Code. Lokāli instalējiet vajadzīgo TypeScript versiju, piemēram, npm install --save-dev [email protected]. Atvērt VS koda darbvietas iestatījumus (F1 > Atvērt darbvietas iestatījumus) Atjaunināt/ievietot 'typescript.tsdk': './node_modules/typescript/lib
