
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Vietējās TypeScript versijas maiņa
- Atveriet projektu iekšā VS kods .
- Instalējiet vēlamo TypeScript versija lokāli, piemēram, npm install --save-dev mašīnrakstā @2.0.5.
- Atvērt VS kods Darbvietas iestatījumi (F1 > Atvērt darbvietas iestatījumus)
- Atjaunināt /Ievietot " mašīnrakstā .tsdk": "./node_modules/ mašīnrakstā /lib"
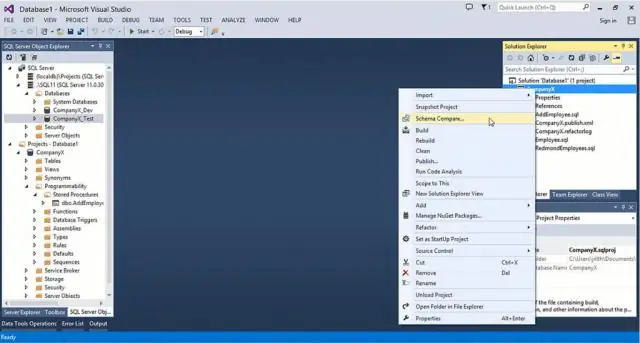
Attiecīgi, kā Visual Studio kodā konfigurēt TypeScript?
Transpilējiet TypeScript uz JavaScript
- 1. darbība. Izveidojiet vienkāršu TS failu. Atveriet VS Code tukšā mapē un izveidojiet helloworld.
- 2. darbība. Palaidiet TypeScript būvējumu. Globālajā termināļa izvēlnē izpildiet Run Build Task (Ctrl+Shift+B).
- 3. darbība. Iestatiet TypeScript Build kā noklusējumu.
- 4. darbība: pārskatiet veidošanas problēmas.
Var arī jautāt, kā es varu atvērt TypeScript projektu Visual Studio kodā? Izveidojiet tukšu mapi, atveriet Visual Studio Code un pārejiet uz šo mapi. Tagad mēs vēlamies iestatīt ērtu veidošanas procesu, lai palaistu projektu ar pāris pogām. Nospiediet Ctrl+Shift+P un ierakstiet Configure Task Runner, pēc tam nospiediet taustiņu Enter, lai to atlasītu TypeScript - tsconfig. json.
Pēc tam rodas jautājums, kā atjaunināt TypeScript?
Izmēģiniet npm install -g mašīnrakstā @jaunākais. Varat arī izmantot npm Atjaunināt tā vietā, lai instalētu, bez jaunākā modifikatora. Tas instalēs jaunāko mašīnrakstā versija, ja tā vēl nav instalēta, pretējā gadījumā tā tiks veikta Atjaunināt pašreizējā instalācija uz jaunāko versiju.
Kā es varu atrast savu vietējo TypeScript versiju?
-g nozīmē, ka tas ir instalēts jūsu sistēmā globāli, lai TypeScript kompilatoru var izmantot jebkurā no jūsu projektiem. Pārbaude ka TypeScript ir pareizi instalēts, ierakstot tsc -v savā terminālī vai komandu uzvednē. Jums vajadzētu skatiet TypeScript versiju izdrukāt uz ekrāna.
Ieteicams:
Kā atrast Visual Studio koda vēsturi?

Šo logu var atvērt no “Goto–> Navigation History” vai vienkārši nospiežot Ctrl + Tab. Tas parādīs visu iepriekš navigēto failu sarakstu ar Visual Studio Code. Tagad varat ritināt sarakstu un atlasīt konkrētu failu
Kā atspējot koda analīzi programmā Visual Studio 2013?

Lai atvērtu šo lapu, ar peles labo pogu noklikšķiniet uz projekta mezgla programmā Solution Explorer un atlasiet Properties. Atlasiet cilni Koda analīze. Lai atspējotu avota analīzi izveides laikā, noņemiet atzīmi no opcijas Palaist būvēšanas laikā. Lai atspējotu reāllaika avota analīzi, noņemiet atzīmi no opcijas Palaist tiešo analīzi
Kā Visual Studio kodā izveidot jaunu mezgla JS projektu?

Izveidojiet jaunu mezglu. js projekts Atveriet Visual Studio. Izveidojiet jaunu projektu. Nospiediet Esc, lai aizvērtu sākuma logu. Atveriet npm mezglu un pārliecinieties, vai ir visas nepieciešamās npm pakotnes. Ja trūkst kādas pakotnes (izsaukuma zīmes ikona), varat ar peles labo pogu noklikšķināt uz npm mezgla un izvēlēties Instalēt trūkstošās npm pakotnes
Kā Visual Studio kodā mainīt TypeScript versiju?

Vietējās TypeScript versijas maiņa Atveriet projektu programmā VS Code. Lokāli instalējiet vajadzīgo TypeScript versiju, piemēram, npm install --save-dev [email protected]. Atvērt VS koda darbvietas iestatījumus (F1 > Atvērt darbvietas iestatījumus) Atjaunināt/ievietot 'typescript.tsdk': './node_modules/typescript/lib
Kā Visual Studio kodā ierakstīt TypeScript?

Transpilējiet TypeScript uz JavaScript 1. darbība. Izveidojiet vienkāršu TS failu. Atveriet VS Code tukšā mapē un izveidojiet helloworld. 2. darbība. Palaidiet TypeScript būvējumu. Globālajā termināļa izvēlnē izpildiet Run Build Task (Ctrl+Shift+B). 3. darbība. Iestatiet TypeScript Build kā noklusējumu. 4. darbība. Pārskatiet veidošanas problēmas
