
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Saraksta lodziņa pievienošana HTML veidlapai
- Dodieties uz Ievietot > Veidlapas vienumi > Saraksta lodziņš . Tas atver Ievietot Saraksta lodziņš logs.
- Ievadiet nosaukumu saraksta lodziņš . Tas tiks parādīts jūsu veidlapas rezultātos.
- Ievadiet savu sarakstu preces.
- Klikšķis Pievienot uz pievienot vairāk vienumu un vērtību pāru jūsu sarakstu .
- Izvēlieties vajadzīgo izlīdzinājumu no piedāvātajām opcijām.
- Noklikšķiniet uz Labi.
Kurš tags šādā veidā tiek izmantots, lai izveidotu sarakstlodziņu HTML?
HTML Kods. Uz izveidot saraksta lodziņu , tiek izmantota atlasītā atzīme . The izvēlieties tagu satur 2 atribūtus, nosaukumu un izmēru. Nosaukuma atribūts ir jebkurš vārds, kuru nolemjat saukt saraksta lodziņš.
Vai zināt arī, kā pievienot nolaižamo pogu HTML? Izskaidrotais piemērs Izmantojiet jebkuru elementu, lai atvērtu nomest lejā izvēlne, piem. a < pogu >, o
elements. Izmantojiet konteinera elementu (piemēram), lai izveidot uz nomest lejā izvēlne un pievienot uz nomest lejā saites tajā. Aptiniet elementu ap pogu un pozicionēt nomest lejā izvēlni pareizi ar CSS.
Kā HTML formātā izveidot vairāku atlases sarakstlodziņu?
Kā kodēt vairākkārtējas atlases atlases objektu
- Izsauciet atlases objektu selLanguage. Kā parasti, formas elementiem ir nepieciešams id atribūts, lai jūs to varētu lasīt JavaScript.
- Pievienojiet savam objektam vairāku atribūtu.
- Iestatiet izmēru uz 10.
- Izveidojiet pogu.
- Izveidojiet izvades div.
Ko nozīmē Doms?
Dokumenta objekta modelis ( DOM ) ir programmēšanas API HTML un XML dokumentiem. Tas nosaka dokumentu loģisko struktūru un veidu, kā dokumentam tiek piekļūts un ar to tiek manipulēts. Tomēr XML parāda šos datus kā dokumentus, un DOM var izmantot šo datu pārvaldībai.
Ieteicams:
Kā es varu izņemt savu vārdu no adresātu saraksta?

Varat arī nosūtīt pieprasījumu noņemt savu vārdu no tiešā pasta sarakstiem, nosūtot vēstuli. Uzrakstiet, no kuriem pasta piedāvājumiem vēlaties tikt noņemti. Pēc tam kopā ar vēstuli iekļaujiet apstrādes maksu 1 dolāra apmērā. Nosūtiet to uz Mail Preference Service Direct Marketing Association, PO Box 643, Carmel, NY 10512
Kā programmā Excel izveidot atlases lodziņu?

Video Jaunā darblapā ierakstiet ierakstus, kurus vēlaties parādīt nolaižamajā sarakstā. Darblapā atlasiet šūnu, kurā vēlaties izveidot nolaižamo sarakstu. Lentē dodieties uz cilni Dati un pēc tam uz Datu validācija. Cilnes Iestatījumi lodziņā Atļaut noklikšķiniet uz Saraksts. Noklikšķiniet lodziņā Avots un pēc tam atlasiet savu saraksta diapazonu
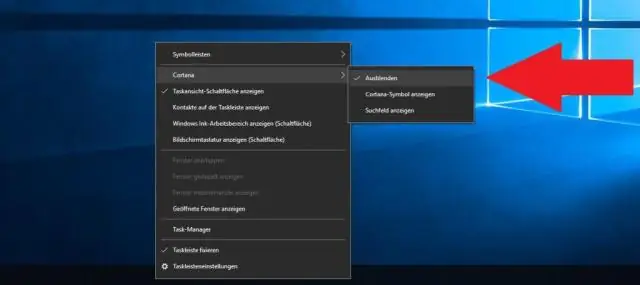
Kā iespējot meklēšanas lodziņu operētājsistēmā Windows 10?

Ja jūsu meklēšanas josla ir paslēpta un vēlaties, lai tā tiktu rādīta uzdevumjoslā, nospiediet un turiet (vai ar peles labo pogu noklikšķiniet) uz uzdevumjoslas un atlasiet Meklēt > Rādīt meklēšanas lodziņu
Kā divreiz saistīta saraksta DLL atšķiras no viena saistītā saraksta SLL)?

Ievads divkārši saistītajā sarakstā: Dubulti saistītais saraksts (DLL) satur papildu rādītāju, ko parasti sauc par iepriekšējo rādītāju, kopā ar nākamo rādītāju un datiem, kas atrodas atsevišķi saistītajā sarakstā. SLL ir mezgli, kuros ir tikai datu lauks un nākamās saites lauks. DLL aizņem vairāk atmiņas nekā SLL, jo tajā ir 3 lauki
Kā pievienot lodziņu programmā Adobe Acrobat Pro DC?

Tekstlodziņa pievienošana Komentāru rīkjoslā izvēlieties rīku Pievienot tekstlodziņu. Noklikšķiniet PDF failā. Komentāru rīkjoslā izvēlieties ikonu Teksta rekvizīti un pēc tam atlasiet teksta krāsu, līdzinājumu un fonta atribūtus. Ierakstiet tekstu. (Neobligāti) Lai tekstlodziņā veiktu turpmākas izmaiņas:
