
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
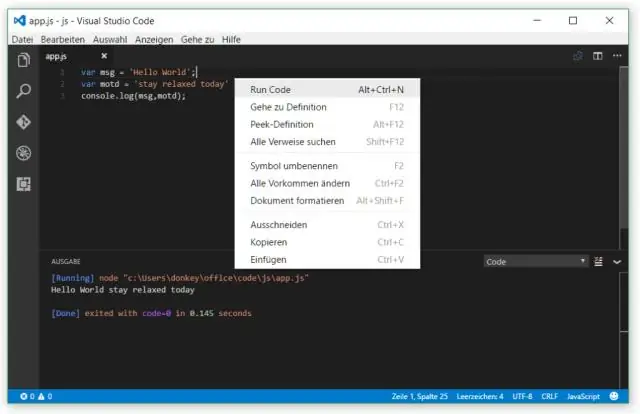
js un Reaģēt lietotne - Visual Studio | Microsoft dokumenti.
- Programmā Solution Explorer (labajā rūtī) ar peles labo pogu noklikšķiniet uz npm mezgla projektā un izvēlieties Instalēt jaunas npm pakotnes.
- Dialoglodziņā Jaunu npm pakotņu instalēšana meklējiet reaģēt pakotni un atlasiet Instalēt pakotni, lai to instalētu.
Tāpat jūs varat jautāt, vai Visual Studio atbalsts reaģē?
Reaģēt ir populāra JavaScript bibliotēka, ko izstrādājis Facebook tīmekļa lietojumprogrammu lietotāja saskarņu veidošanai. The Visual Studio Koda redaktors atbalsta React . js IntelliSense un koda navigācija no kastes.
Tāpat kā programmā Visual Studio instalēt react vietējo kodu?
- Instalējiet React Native (un tā atkarības) Instalējiet Chocolatey.
- Pievienojiet vides mainīgo ANDROID_HOME. Pievienojiet platformas rīku mapi PATH.
- Izveidojiet React Native projektu. 1. iespēja: izmantojiet React Native CLI.
- Instalējiet Visual Studio kodu. Instalējiet React Native Tools.
- Jūsu pirmā React Native lietotne.
- Secinājums.
Ņemot to vērā, kā palaist reaģēšanas programmu?
Izaicinājuma pārskats
- 1. darbība: vides iestatīšana. Instalējiet Node.
- 2. darbība. Izveidojiet projekta failu.
- 3. darbība: konfigurējiet tīmekļa pakotni un babel.
- 4. darbība. Atjauniniet package.json.
- 5. darbība. Izveidojiet failu Index.html.
- 6. darbība: izveidojiet React komponentu, izmantojot JSX.
- 7. darbība. Palaidiet savu (Hello World) lietotni.
Kam tiek izmantots Webpack?
Tīmekļa pakotne ir statisks moduļu komplektētājs JavaScript lietojumprogrammām - tas ņem visu kodu no jūsu lietojumprogrammas un padara to lietojamu tīmekļa pārlūkprogrammā. Moduļi ir atkārtoti lietojami koda gabali, kas izveidoti no jūsu lietotnes JavaScript, node_modules, attēliem un CSS stiliem, kas ir iepakoti tā, lai tos varētu viegli izmantot. izmantots Tava mājaslapa.
Ieteicams:
Vai programmā Android Studio varu izmantot react native?

Jums būs nepieciešams Node, React Native komandrindas interfeiss, Python2, JDK un Android Studio. Lai gan lietotnes izstrādei varat izmantot jebkuru izvēlētu redaktoru, jums būs jāinstalē Android Studio, lai iestatītu nepieciešamos rīkus, lai izveidotu savu React Native lietotni Android ierīcēm
Vai es varu izmantot PHP programmā Visual Studio?

Pēc noklusējuma Visual Studio Code ir aprīkots ar PHP atbalstu, taču varat arī instalēt PHP valodas paplašinājumus, kas pieejami vietnē VS Code Marketplace. Jūs varat meklēt PHP paplašinājumus no VS koda paplašinājumu skatā (⇧?X), pēc tam varat atlasīt paplašinājumus, izmantojot nolaižamo sarakstu, ierakstot php
Kā izmantot ESLint kodu programmā Visual Studio?

Komanda + shift + p un tas atvērs kaut ko līdzīgu šim. Tagad meklēšanas lodziņā ierakstiet ESLint, un jūs redzēsit kaut ko līdzīgu šim, un jums ir jāatlasa ESLint: Izveidot ESLint konfigurācijas opciju, un pēc tam redzēsit integrēto termināli Visual Studio Code ar dažām iestatījumu opcijām
Kā izmantot atkļūdošanas kodu programmā Visual Studio?

Kad palaišanas konfigurācija ir iestatīta, sāciet atkļūdošanas sesiju ar taustiņu F5. Varat arī palaist konfigurāciju, izmantojot komandu paleti (Ctrl+Shift+P), filtrējot atkļūdošanu: atlasiet un sāciet atkļūdošanu vai ierakstiet 'debug' un atlasiet konfigurāciju, kuru vēlaties atkļūdot
Kā izmantot bitbucket paplašinājumu programmā Visual Studio?

Bitbucket paplašinājuma pievienošana programmai Visual Studio Dodieties uz Rīki > Paplašinājumi un atjauninājumi > cilnē Tiešsaiste meklējiet paplašinājumu bitbucket. Lejupielādējiet un instalējiet paplašinājumu. Pēc šīs instalēšanas jums ir jārestartē Visual Studio. vsix fails
