
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
komanda + shift + p un tas atvērs kaut ko līdzīgu šim. Tagad ierakstiet ESLint meklēšanas lodziņā, un jūs redzēsit kaut ko līdzīgu šim, un jums ir jāatlasa ESLint : Izveidot ESLint konfigurācijas opciju, un tad iekšpusē redzēsit integrēto termināli Visual Studio kods tiks atvērts ar dažām iestatījumu opcijām.
Ziniet arī, kas ir Eslint Vscode?
ESLint ir rīks jūsu koda "izvilkšanai". Tas var analizēt jūsu kodu un brīdināt par iespējamām kļūdām. Lai tas darbotos, jums tas ir jākonfigurē ar īpašiem noteikumiem. Par laimi, Standard nodrošina ESLint konfigurācija, ko var izmantot ikviens. VS kods ir populārs koda redaktors, ko izveidojis Microsoft.
Līdzīgi, kā izmantot skaistāku kodu programmā Visual Studio? Iestatīšana, izmantojot Visual Studio kodu
- Instalējiet spraudni Prettier VS Code. Atveriet komandu paleti (apakšizvēlnē Skats vai izmantojiet taustiņu kombināciju Cmd+Shift+P operētājsistēmā Mac un Ctrl+Shift+P operētājsistēmā Windows).
- Palaidiet Prettier failā.
- Saglabājot failu, automātiski palaist Prettier.
Attiecīgi, kā es varu iestatīt Eslint?
soļi:
- izveidot javascript projektu.
- instalējiet eslint kā paplašinājumu savā VS koda redaktorā.
- Instalējiet eslint kā globālu pakotni, izmantojot npm.
- inicializējiet eslint savā javascript projektā.
- modificējiet savu eslint konfigurācijas failu savā projektā.
Kādā formātā vēlaties, lai jūsu konfigurācijas fails būtu Eslint?
ESLint atbalsta konfigurācijas failus vairākos formātos:
- JavaScript - izmantojiet. eslintrc. js un eksportējiet objektu, kurā ir jūsu konfigurācija.
- YAML - lietojums. eslintrc.
- JSON - izmantojiet. eslintrc.
- Novecojis - lietojums. eslintrc, kas var būt gan JSON, gan YAML.
- iepakojums. json - savā pakotnē izveidojiet eslintConfig rekvizītu.
Ieteicams:
Kā programmā Visual Studio palaist sarežģītu skripta kodu?

Vienkārši pievienojiet izspiestā Groovy pakotnes bin mapi vides mainīgajam PATH. Instalējiet Visual Studio Code paplašinājumu Code Runner. Šo paplašinājumu var lejupielādēt no VS tirgus. Ja tas ir izdarīts, tad vismaz jau varat palaist groovy skriptu
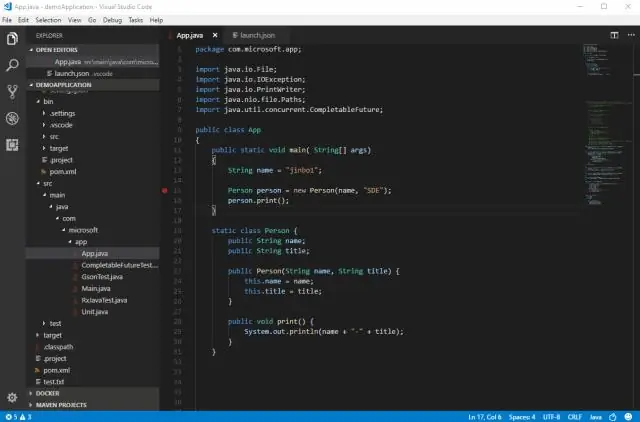
Kā atkļūdot Java kodu programmā Visual Studio?

Pēc VS koda atkārtotas ielādēšanas atveriet mapi, kurā ir Javaprojekts, un veiciet tālāk norādītās darbības: Sagatavojiet projektu. Atveriet a. Sāciet atkļūdošanu. Pārslēdzieties uz atkļūdošanas skatu (Ctrl+Shift+D) un atveriet palaišanu. Aizpildiet mainClass iestatījumu palaišanai vai resursdatora nosaukumu un portu, lai pievienotu. Iestatiet pārtraukuma punktu un nospiediet taustiņu F5, lai sāktu atkļūdošanu
Kā izmantot atkļūdošanas kodu programmā Visual Studio?

Kad palaišanas konfigurācija ir iestatīta, sāciet atkļūdošanas sesiju ar taustiņu F5. Varat arī palaist konfigurāciju, izmantojot komandu paleti (Ctrl+Shift+P), filtrējot atkļūdošanu: atlasiet un sāciet atkļūdošanu vai ierakstiet 'debug' un atlasiet konfigurāciju, kuru vēlaties atkļūdot
Kā programmā Visual Studio palaist react vietējo kodu?

Atveriet savu React Native projekta saknes mapi VS Code. Darba sākšana Nospiediet Ctrl + Shift + X (Cmd + Shift + X operētājsistēmā MacOS), uzgaidiet brīdi, līdz tiek aizpildīts pieejamo paplašinājumu saraksts. Ierakstiet react-native un instalējiet React Native Tools. Lai iegūtu papildinformāciju, skatiet VS koda paplašinājumu galeriju
Kā iespējot PHP kodu programmā Visual Studio?

Programmā Visual Studio Code atlasiet “File” un pēc tam “Open Folder” un izvēlieties mapi, kurā ir jūsu PHP kods. Kreisajā pusē izvēlieties atkļūdošanas skatu un pēc tam noklikšķiniet uz pogas Atkļūdot, lai konfigurētu mūsu atkļūdošanas vidi. Pirmo reizi atlasot atkļūdošanas pogu, tiks izveidots atkļūdošanas konfigurācijas fails
