
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Ja vēlaties rādīt klienta puses datumu, tā vietā izmantojiet JavaScript (skatiet iepriekš)
- <! doktips html > < html >
- Mēs konfigurējam laiks formātā (timefmt), vispirms izmantojot #config, pēc tam #echo (izeju) "LOCAL_DATE":
-
Datums / Laiks : MM/DD/GGGG hh:mm
#
-
Datums / Laiks : MM/DD/GGGG hh:mm
#
Tātad, kā parādīt laiku HTML formātā?
Soļi
- Atveriet vienkāršu teksta redaktoru, piemēram, Notepad vai Notepad++ operētājsistēmā Windows vai TextEdit operētājsistēmā Macintosh.
- Sāciet HTML dokumentu, kas sastāv no šāda koda. function startTime() { var today=new Date(); var h=šodien.
- Saglabājiet lapu.
- Atveriet failu.
Turklāt, kā JavaScript saglabā datumus datuma objektā? The Datuma objekts . The Datuma objekts ir iebūvēts objektu iekšā JavaScript ka veikalos uz datums un laiks. JavaScript tomēr saprot datums pamatojoties uz laikspiedolu, kas iegūts no Unix laika, kas ir vērtība, ko veido milisekundes, kas pagājušas kopš 1970. gada 1. janvāra pusnakts.
Tāpat, kas ir jauns datums () JavaScript?
The Datums objekts ir iebūvēts datu tips JavaScript valodu. To izmanto, lai strādātu ar datumi un laiki. The Datums objekts tiek izveidots, izmantojot jauns atslēgvārds, t.i. jauns datums () . The Datums objektu var izmantot datums un laiks milisekundes precizitātes izteiksmē 100 miljonu dienu laikā pirms vai pēc 1970. gada 1. janvāra.
Kas ir datuma atzīme?
Sludinājumi. The datuma atzīme ļauj formatēt a Datums ātrā un vienkāršā veidā. Lietotājs var norādīt pielāgotu formātu (piem., "dd/MM/gggg hh:mm"), var ģenerēt viegli lasāmus apzīmējumus (piemēram, "pēc 2 stundām, 14 minūtēm") vai vienkārši atgriezties pie iepriekš definēta formāta, izmantojot taustiņu ' statņi. datums.
Ieteicams:
Kā mainīt datumu un laiku fotoattēlā?

Ar peles labo pogu noklikšķiniet uz fotoattēla, kuram vēlaties mainīt datumu, un pēc tam noklikšķiniet uz [Properties]. Noklikšķiniet uz [Uzņemšanas datums] datuma vai laika un ievadiet skaitli, pēc tam nospiediet taustiņu [Enter]. Datums tiks mainīts
Kā rādīt visas izmaiņas pakalpojumā Google dokumenti?

Lai pakalpojumā Google dokumenti veiktu izsekotos labojumus, atveriet izvēlni Rediģēšana sava dokumenta augšējā labajā stūrī. Jūsu Google dokuments tagad darbojas tieši kā Word dokuments, kad ieslēdzat izmaiņu izsekošanu. Varat redzēt, kurš veica izmaiņas, kad tās veica un kādas bija izmaiņas, tāpat kā programmā Word
Kā terminālī mainīt datumu un laiku?

Atveriet termināļa logu, lai parādītu komandu uzvedni, ja izmantojat grafisku Linux saskarni, piemēram, Ubuntu. Uzvednē ierakstiet šo komandu, aizstājot datumu, laiku un laika joslu ar datumu, laiku un laika joslu, kuru vēlaties iestatīt, un pēc tam nospiediet taustiņu Enter. Šī komanda iestata sistēmas pulksteni
Kā Windows 10 uzdevumjoslā parādīt datumu un laiku?

Pēdējo reizi atjaunināts 2019. gada 12. decembrī Skatījumi 18 087 Attiecas uz:Windows 10. / Windows iestatījumi. Tālāk ir norādītas darbības. Atveriet iestatījumus. Noklikšķiniet uz Laiks un valoda. Noklikšķiniet uz Datums un laiks. Sadaļā Formāts noklikšķiniet uz saites Mainīt datuma un laika formātus. Izmantojiet nolaižamo izvēlni Īsais nosaukums, lai atlasītu datuma formātu, ko vēlaties redzēt uzdevumjoslā
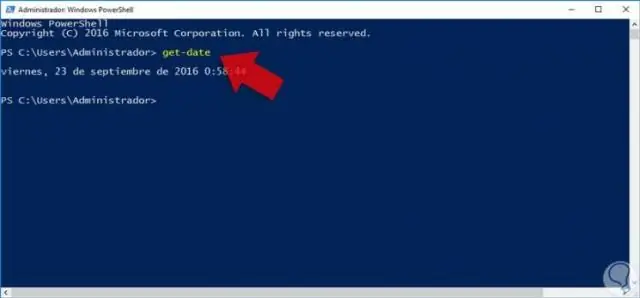
Kā iegūt pašreizējo datumu un laiku programmā PowerShell?

Ir vienkārši likt PowerShell parādīt pašreizējo datumu. Lai to izdarītu, vienkārši ievadiet cmdlet Get-Date. Ja jums ir jāparāda datums noteiktā veidā, PowerShell piedāvā vairākas dažādas iespējas, kā to izdarīt. Vienkāršākā metode ir izmantot displeja mājienu
