
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Pārbaudiet vadīklas ģenerēto HTML
- Ar peles labo pogu noklikšķiniet uz elements un atlasiet Pārbaudiet elementu no konteksta izvēlnes.
- Noklikšķiniet uz Pārbaudiet elementu poga (Ctrl + Shift + C) augšējā kreisajā stūrī Chrome DevTools un virziet kursoru virs vadīklas.
Kā šādā veidā pārlūkā Chrome izmantot konsoli?
Lai atvērtu izstrādātāju konsole logs ieslēgts Chrome , izmantot īsinājumtaustiņš Ctrl Shift J (operētājsistēmā Windows) vai Ctrl Option J (operētājsistēmā Mac). Alternatīvi, jūs varat izmantot uz Chrome Izvēlnē pārlūkprogrammas logā atlasiet opciju "Vairāk rīku" un pēc tam atlasiet "Izstrādātāja rīki".
Turklāt, kā pārbaudīt elementu pārlūkā Chrome? Darbības, lai pārbaudītu elementu pārlūkā Google Chrome:
- Pārlūkā Chrome atveriet jebkuru vietni un atlasiet elementu, kuru vēlaties pārbaudīt.
- Noklikšķiniet uz trim vertikāliem punktiem sānjoslā, parādīsies nolaižamā izvēlne, pēc tam atlasiet Vairāk rīku -> Izstrādātāja rīki.
- Tiks parādīts elementu lodziņš, un jūs varat veikt nepieciešamās izmaiņas.
Zināt arī, kā es varu pārbaudīt elementu konsolē?
Vienkāršākais ir ar peles labo pogu noklikšķināt kaut kur lapā un pēc tam atlasīt Pārbaudiet elementu ' parādītajā konteksta izvēlnē. Varat arī palaist izstrādātāja rīkus, izmantojot īsinājumtaustiņus. Lielākajai daļai Mac pārlūkprogrammu īsinājumtaustiņš ir Alt+Command+I, operētājsistēmā Windows varat izmantot Ctrl+Shift+I.
Kā pārlūkā Chrome izslēgt elementa pārbaudi?
Uz laiku paslēpiet elementus pārlūkprogrammās Chrome, Firefox un Edge
- Atrodoties lapā, pieskarieties taustiņam F12, lai atvērtu pārlūkprogrammas izstrādātāja rīkus.
- Izmantojiet inspektoru, lai lapā iezīmētu vienumu, kuru vēlaties no tās noņemt.
- Ja nepieciešams, pielāgojiet pozīciju kodā.
Ieteicams:
Kā izdzēst elementu no masīva programmā C++?

Loģika elementa noņemšanai no masīva Pārvietojieties uz norādīto vietu, kuru vēlaties noņemt dotajā masīvā. Kopējiet nākamo elementu uz pašreizējo masīva elementu. Kas jums ir nepieciešams, lai izpildītu masīvu [i] = masīvs[i + 1]. Atkārtojiet iepriekš minētās darbības līdz pēdējam masīva elementam. Visbeidzot samaziniet masīva lielumu par vienu
Kā jūs pārbaudāt elementu Appium?

Kā atrast elementus, izmantojot Appium Inspector Noklikšķiniet uz jebkura elementa attēlā ekrāna kreisajā pusē. Pēc noklikšķināšanas ekrānā tiks parādīta lietotnes avota XML hierarhija. Ekrāna labajā pusē atradīsit atlasītā elementa atribūtus, piemēram, elementa id vai XPath
Kāda ir laika sarežģītība, lai uzskaitītu elementu skaitu saistītajā sarakstā?

Kāda ir laika sarežģītība, lai uzskaitītu elementu skaitu saistītajā sarakstā? Paskaidrojums: lai saskaitītu elementu skaitu, jums ir jāšķērso viss saraksts, tāpēc sarežģītība ir O(n)
Kā pārbaudīt elementu IE?

Elementu pārbaude programmā InternetExplorer Lai iespējotu izstrādātāja rīkus, nospiediet taustiņu F12. Vai arī dodieties uz izvēlni Rīki un atlasiet Izstrādātāja rīki. Lai atvērtu izvēlni Rīki, nospiediet taustiņu kombināciju Alt+X. Lai pārbaudītu elementus tīmekļa lapā, ar peles labo pogu noklikšķiniet uz lapas un pēc tam atlasiet Pārbaudīt elementu
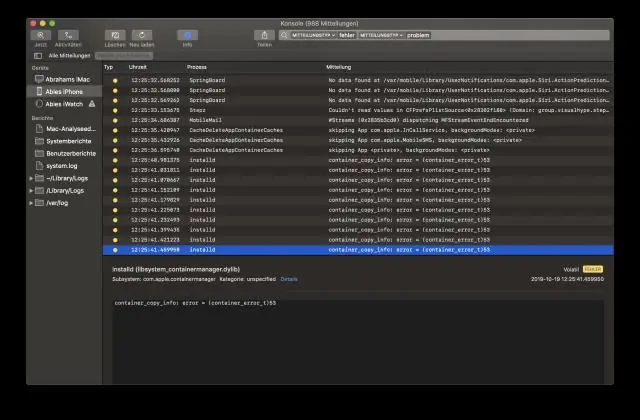
Kā pārbaudīt, vai konsolē nav kļūdu ziņojumu Mac?

Pēc noklusējuma jūs redzēsit konsoles ziņojumu sarakstu no pašreizējā Mac datora. Rīkjoslā varat noklikšķināt uz “Kļūdas un kļūdas”, lai skatītu tikai kļūdu ziņojumus, ja vēlaties. Varat arī izmantot meklēšanas lodziņu, lai meklētu, kāda veida kļūdas ziņojumu vēlaties redzēt. Morelogs ir pieejams sadaļā Pārskati
