
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
4 Atlasītāji panelī veiciet dubultklikšķi uz atlasītājs nosaukums. Sāciet ievadīt HTML nosaukumu tagu un pēc tam atlasiet tagu no parādītā nolaižamā saraksta. Varat ievadīt jebkura HTML nosaukumu tagu lai izveidotu stilu, izmantojot tagu atlasītājs.
Kas ir tagu atlasītājs?
Tagu atlasītāji The tagu atlasītājs tiek izmantots, lai atkārtoti definētu esošo HTML tagus . Atlasiet šo opciju, ja vēlaties mainīt HTML formatēšanas opcijas tagu , piemēram,
(1. virsraksts) tagu vai
(nesakārtots saraksts) tagu . Daudzos gadījumos esošā HTML pārdefinēšana tagus ar CSS ir priekšrocības salīdzinājumā ar jaunu stilu izveidi.
Otrkārt, kā programmā Dreamweaver pievienot klasi? Klases stila izveide programmā Adobe CS5 Dreamweaver
- 1 Atveriet dialoglodziņu Jauns CSS kārtula.
- 2Izvēlieties klasi (var attiekties uz jebkuru HTML elementu).
- 3 Nosauciet savu jauno klasi.
- 4Izvēlieties (Jauns stila lapas fails).
- 5 Tiek parādīts dialoglodziņš Saglabāt stila lapas failu kā.
- 6Ievadiet stila lapas nosaukumu.
- 7 Saglabājiet savu stilu.
Kas ir Doms programmā Dreamweaver?
Uzziniet, kā lietot Dreamweaver's DOM panelis lapas satura ievietošanai. To ir ļoti viegli izdarīt ar DOM panelis un tiešskats. The DOM panelis ir interaktīvs HTML elementu koka attēlojums, kas nodrošina lapas struktūru. DOM apzīmē dokumenta objekta modeli.
Kā lietot CSS programmā Dreamweaver?
Dreamweaver apmācība 16: Kā izveidot CSS failu programmā Dreamweaver CC
- Atveriet HTML lapu, kuras stilu vēlaties veidot (klases apmācībai atveriet index.html)
- Pārliecinieties, vai jūsu CSS Noformētāja panelis ir atvērts (Window> CSS Designer)
- Sadaļā "Avoti" noklikšķiniet uz pogas + un izvēlieties Izveidot jaunu CSS failu.
- Nosauciet savu CSS lapu.
- Labi.
Ieteicams:
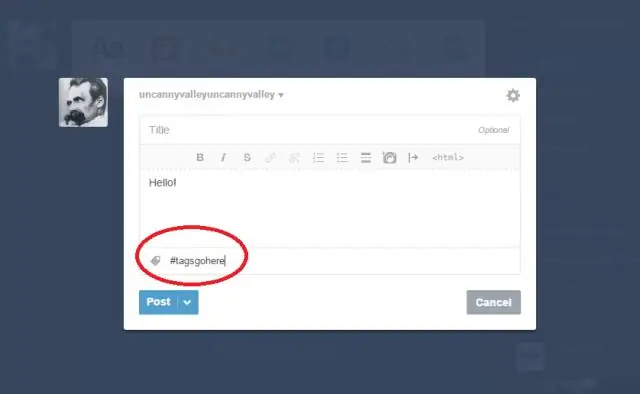
Kā izveidot tagu sarakstu vietnē Tumblr?

Piesakieties savā Tumblr kontā un atveriet tās lapas informācijas paneli, kurai vēlaties izveidot lapas tagu. Noklikšķiniet uz "Pielāgot izskatu". Noklikšķiniet uz izvēlnes "Lapas" un atlasiet "Pievienot lapu". Ievadiet pašreizējās tagu lapas URL vietnē Tumblr. Noklikšķiniet uz nolaižamās izvēlnes "Lapas veids" un atlasiet "Novirzīt"
Kas ir atribūtu atlasītājs jQuery?

[atribūtu] atlasītājs ir jQuery iebūvēts atlasītājs, ko izmanto, lai atlasītu visus elementus ar norādīto atribūtu. Sintakse: $('[atribūta_nosaukums]') Parametrs: atribūta_nosaukums: tas ir obligātais parametrs, kas norāda atlasāmo atribūtu
Vai aizstājējkāršu atlasītājs?

Aizstājējzīmju atlasītājs tiek izmantots, lai vienlaikus atlasītu vairākus elementus. Tas atlasa līdzīga veida klases nosaukumu vai atribūtu un izmanto CSS rekvizītu. * aizstājējzīme, kas pazīstama arī kā aizstājējzīme
Kā darbojas krāsu atlasītājs?

Krāsu atlasītājs. Krāsu izvēles rīks tiek izmantots, lai atlasītu krāsu jebkuram attēlam, kas atvērts ekrānā. Noklikšķinot uz attēla punkta, varat mainīt aktīvo krāsu uz krāsu, kas atrodas zem rādītāja
Vai pakalpojumā Canva ir krāsu atlasītājs?

Diemžēl Canva komplektācijā nav iekļauts krāsu atlasītājs. Par laimi, to var apiet, izmantojot pārlūkprogrammas ColorZilla paplašinājumu
