
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Uz mainīt teksts fonts HTML , izmantojiet atribūtu thestyle. Atribūts style norāda iekļautu stila forāna elementu. Atribūts tiek izmantots kopā ar HTML
tagu , ar CSS rekvizītu fontu - ģimene, fontu -Izmērs, fontu -style utt. HTML5 neatbalsta < fontu > tagu , tāpēc tiek izmantots CSS stils mainīt fontu.
Vienkārši tā, kā es varu mainīt fontu HTML CSS?
Kā nomainīt fontu, izmantojot CSS
- Atrodiet tekstu, kurā vēlaties mainīt fontu. Mēs izmantosim šo kā piemēru:
- Ieskauj tekstu ar elementu SPAN:
- Pievienojiet atribūtu span tagam:
- Stila atribūtā mainiet fontu, izmantojot fontu saimes stilu.
- Saglabājiet izmaiņas, lai redzētu efektus.
Ziniet arī, kādus fontus var izmantot HTML?
- Kursīvs (piem., Zapf-Chancery) Kursīva saimes fonti atdarina cilvēka rokrakstu.
- Fantāzija (piemēram, Zvaigžņu kari)
- Serifs (piemēram, Times New Roman)
- Sans-serif (piemēram, Helvetica)
- Monospace (piemēram, kurjers)
- Arial.
- Times New Roman.
- Helvetica.
Var arī jautāt, kā palielināt tekstu HTML?
In HTML , varat mainīt izmēru tekstu ar tagu, izmantojot izmēra atribūtu. Atribūts size norāda, cik liels fonts tiks parādīts relatīvā vai absolūtā izteiksmē. Aizveriet tagu ar, lai atgrieztos normālā režīmā tekstu Izmērs.
Kā mainīt fonta krāsu?
Jūs varat mainīt teksta krāsu savā Worddokumentā
- Atlasiet tekstu, kuru vēlaties mainīt.
- Cilnes Sākums grupā Fonts izvēlieties bultiņu blakus Fonta krāsa un pēc tam atlasiet krāsu. Varat arī izmantot mini rīkjoslas formatēšanas opcijas, lai ātri formatētu tekstu.
Ieteicams:
Kā mainīt fontu uz audekla?

Breaking Canvas: Type & Font HTML iezīmējiet teksta rindiņu vai bloku, kuru vēlaties mainīt. atlasiet fonta lielumu, kas atšķiras no noklusējuma 12 pt. ievadiet HTML skatu. atrodiet teksta bloku (CTRL + F) mainiet fonta lielumu, piemēram; ja izveidojāt teksta rindiņu 18pt. fonts, tas izskatīsies šādi: Ja vēlaties, lai tas tiktu rādīts 16 pt
Kā mainīt fontu spark e-pastā?

Pašlaik nav iespējas mainīt lietotnes fontu. Nākotnē mūsu komanda var pievienot funkciju, lai pielāgotu fonta lielumu e-pasta lasīšanai. Atbilde:Pašlaik nav iespējas mainīt lietotnes fontu
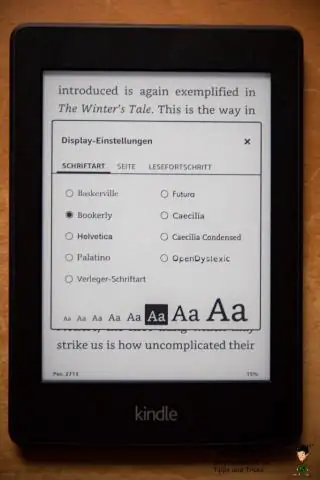
Kā mainīt fontu savā Kindle?

Sākotnējais fonta lieluma maiņas veids Ieslēdziet savu Kindle. Velciet, lai atbloķētu. Pieskarieties ekrāna augšdaļai. Atlasiet grafiku “Aa”. Pielāgojiet tekstu vēlamajam izmēram vai pilnībā mainiet fontus (Caecilia ir nedaudz lielāka un vieglāk lasāma nekā, piemēram, Futura, un Helvetica ir drosmīgāka)
Kā mainīt virsraksta joslas krāsu operētājsistēmā Windows 10?

Iespējot virsrakstjoslas krāsu operētājsistēmā Windows10 Palaidiet lietotni Iestatījumi un dodieties uz Personalizēšana> Krāsas. Ekrāna augšdaļā varat atlasīt lietojumprogrammas virsrakstjoslu krāsu. Jūsu izvēlētā krāsa tiks izmantota arī citur sistēmā Windows, piemēram, ikonu fonā izvēlnē Start Menu
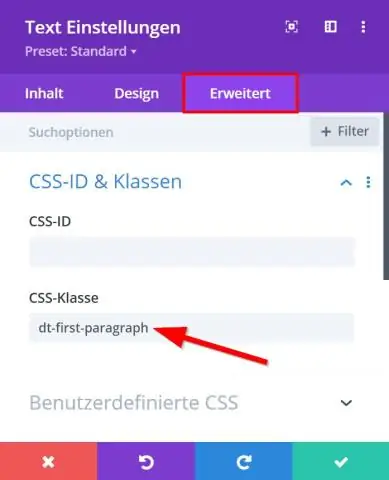
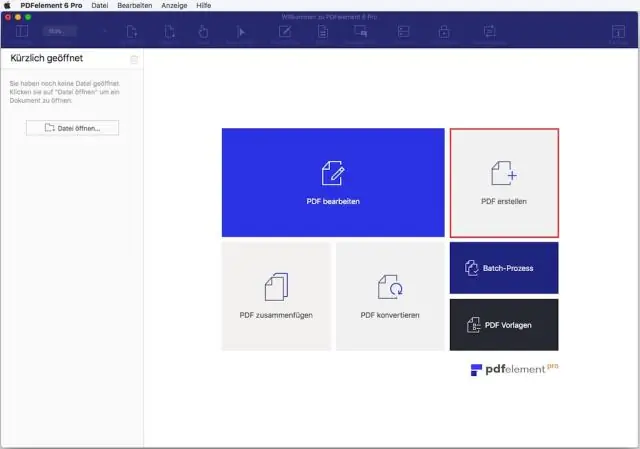
Kā mainīt fontu PDF failā?

Ir pieejami standarta efekti, tostarp fonta veids, krāsa un izmērs. Atveriet savu PDF dokumentu. Pārslēdzieties uz rediģēšanas režīmu. Pagaidiet, līdz tiek parādīta rediģēšanas rīkjosla. Velciet kursoru virs teksta, kuru vēlaties modificēt, lai to atlasītu. Ar peles labo pogu noklikšķiniet uz atlasītā teksta un labās pogas izvēlnē izvēlieties SetFont
