
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
2 atbildes. Iestatīt uz div lai būtu stils "position:fixed" un pēc tam komplekts " pa kreisi :0px;top:0px". Tas padara div stick uz augšu pa kreisi pārlūkprogrammas, nevis tās relatīvo pozīciju HTML plūsmā.
Līdzīgi, kā panākt, lai “div” pielīp cita div apakšā?
Ja vēlaties, lai tas tiktu novietots pie apakšā bet vecāku iekšienē div tad izmantojiet apakšā :0 vietā. Varat izmantot left:0, lai līdzinātu to pa kreisi apakšā vai pa labi:0, lai līdzinātu to labajā pusē. Nosakiet vecāka platumu un augstumu div ar savu relatīvo pozīciju.
Tāpat, kā padarīt savu pozīciju lipīgu? Lai redzētu ietekmi lipīga pozicionēšana , atlasiet pozīciju : lipīga opciju un ritiniet šo konteineru. Elements ritinās kopā ar konteineru, līdz tas būs konteinera augšdaļā (vai sasniegs augšpusē norādīto nobīdi), un pēc tam pārtrauks ritināšanu, lai tas paliktu redzams.
Tikai tā, kā padarīt Div lipīgu?
Uz veidot elements lipīga , darīt : make_sticky('# lipīga -elem-id'); Kad elements kļūst lipīga , kods pārvalda atlikušā satura pozīciju, lai tas neiekļūtu spraugā, ko atstājis lipīga elements. Tas arī atgriež lipīga elements tā sākotnējā ne- lipīga pozīciju, ritinot atpakaļ virs tā.
Kas ir pozīcija lipīga?
pozīciju : lipīga ir jauns veids, kā pozīciju elementiem un ir konceptuāli līdzīgs pozīciju : fiksēts. Atšķirība ir tāda, ka elements ar pozīciju : lipīga uzvedas kā pozīciju : relatīvs savā vecākajā, līdz skata logā tiek sasniegts noteiktais nobīdes slieksnis.
Ieteicams:
Kā panākt, lai mans esošais react vietējais projekts darbotos kopā ar Expo?

Kā es varu palaist savu esošo React Native projektu kopā ar Expo? Šobrīd vienkāršākais veids, kā to izdarīt, ir izmantot expo init (ar Expo CLI), lai izveidotu jaunu projektu, un pēc tam pārkopēt visu JavaScript avota kodu no esošā projekta un pēc tam pievienot bibliotēkas atkarības
Kā panākt, lai jūsu ziņojumi vibrētu iPhone tālrunī?

Kā iPhone tālrunī iestatīt vibrāciju īsziņām Pieskarieties ikonai “Iestatījumi” iPhone sākuma ekrānā, lai palaistu lietotni Iestatījumi. Pieskarieties cilnei “Skaņas”, lai atvērtu izvēlni Skaņu iestatījumi. Pieskarieties opcijai “Vibrēt zvana laikā” un pēc tam pabīdiet pārslēgšanas slēdzi uz “Ieslēgts”
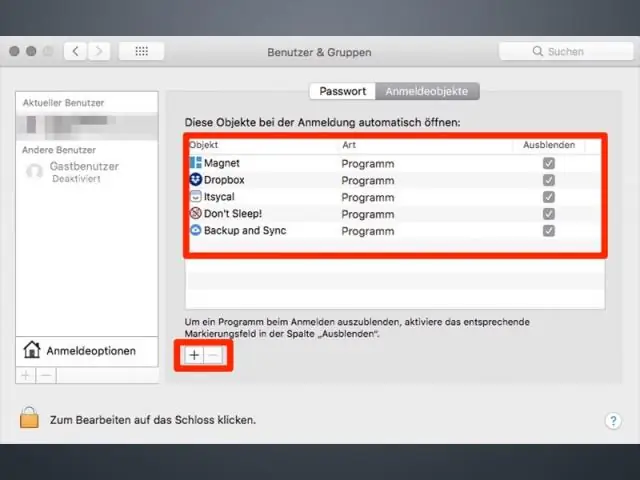
Kā panākt, lai programma palaistu startēšanas laikā operētājsistēmā Mac?

Startup Items pievienošana savam Mac datoram sadaļā SystemPreferences Piesakieties savā Mac datorā, izmantojot kontu, ko izmantojat ar startup vienumu. Apple izvēlnē atlasiet System Preferences vai noklikšķiniet uz Sistēmas preferenču ikonas Dock, lai atvērtu logu SystemPreferences. Noklikšķiniet uz ikonas Lietotājs un grupas (vai Konti vecākās OS X versijās)
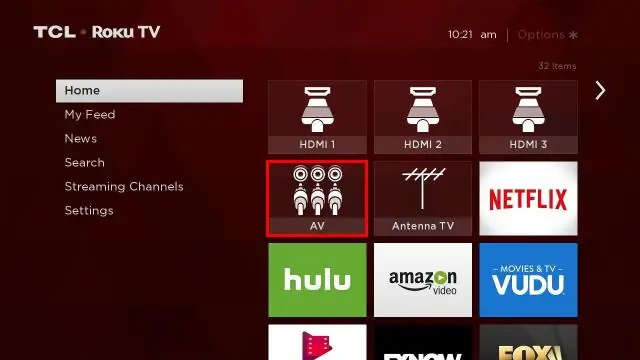
Kā panākt, lai TCL Roku televizors pārietu tieši uz kabeļtelevīziju?

Iestatiet, ko jūsu TCL Roku televizors parāda pēc ieslēgšanas Nospiediet TCL Roku tālvadības pults pogu Sākums. Ritiniet uz leju līdz Iestatījumi. Nospiediet labās bultiņas pogu un atlasiet Sistēma. Nospiediet labās bultiņas pogu un atlasiet Barošana. Nospiediet labo bultiņas pogu, lai atlasītu Power On
Kā programmā Photoshop panākt, lai fotoattēls izskatītos kā akvarelis?

Kā pārvērst fotoattēlus par akvareļu gleznām Atveriet failu programmā Photoshop un atbloķējiet BackgroundLayer. Pārvērtiet fotoattēlu viedajā objektā. Ar peles labo pogu noklikšķiniet uz Layer 0 un atlasiet Convert to Smart Object. Atveriet filtru galeriju. Dodieties uz augšējo izvēlni un atlasiet Filtrs> Filtru galerija. Spēlējiet ar pielāgojumiem
