
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Dodieties uz 1399. rindu un atrodiet formātā : 'mm/dd/gggg'. Tagad Tu vari mainīt datums formātā šeit. Dodieties uz 1399. rindu un atrodiet formātā : 'mm/dd/gggg'. Tagad Tu vari mainīt datums formātā šeit.
Ņemot to vērā, kā mainīt datumu atlasītāja formātu?
Pēc noklusējuma datums formātā jQuery UI Datuma atlasītājs ir ASV formātā mm/dd/gg, bet mēs varam iestatīt to uz pielāgotu displeju formātā , piemēram: Eiropas datumiem dd-mm-gggg un tā tālāk. Risinājums ir izmantot datuma atlasītājs dateFormat opcija…un izmantojiet šo kodu, lai mainīt uz formātā ar opciju dateFormat.
Tāpat kā jūs izmantojat datuma atlasītāju? The datumu atlasītājs ir piesaistīts standarta veidlapas ievades laukam. Koncentrējieties uz ievadi (noklikšķiniet uz vai izmantot cilnes taustiņu), lai atvērtu interaktīvu kalendāru nelielā pārklājumā. Izvēlieties a datums , noklikšķiniet citur lapas vietā (aizmiglojiet ievadi) vai nospiediet taustiņu Esc, lai aizvērtu. Ja datums ir izvēlēta, atgriezeniskā saite tiek parādīta kā ievades vērtība.
Turklāt vai bootstrap ir datumu atlasītājs?
Bootstrap - datumu atlasītājs nodrošina elastīgu datumu atlasītājs logrīks Bootstrap stils. Versijas tiek palielinātas atbilstoši semveram.
Kā es varu iegūt pašreizējo datumu datumu atlasītājā?
Uzstādīt Šodienas datums kontrolēt, uz kuru jQuery lietotāja interfeisu datumu atlasītājs saistīt, izmantojiet metodi setDate(). Pass datums objekts, kas jāiestata kā setDate() metodes arguments. Ja vēlaties to iestatīt uz Šodienas datums tad tu vari nokārtot' šodien ' kā argumentu.
Ieteicams:
Kā mainīt datumu un laiku fotoattēlā?

Ar peles labo pogu noklikšķiniet uz fotoattēla, kuram vēlaties mainīt datumu, un pēc tam noklikšķiniet uz [Properties]. Noklikšķiniet uz [Uzņemšanas datums] datuma vai laika un ievadiet skaitli, pēc tam nospiediet taustiņu [Enter]. Datums tiks mainīts
Kā terminālī mainīt datumu un laiku?

Atveriet termināļa logu, lai parādītu komandu uzvedni, ja izmantojat grafisku Linux saskarni, piemēram, Ubuntu. Uzvednē ierakstiet šo komandu, aizstājot datumu, laiku un laika joslu ar datumu, laiku un laika joslu, kuru vēlaties iestatīt, un pēc tam nospiediet taustiņu Enter. Šī komanda iestata sistēmas pulksteni
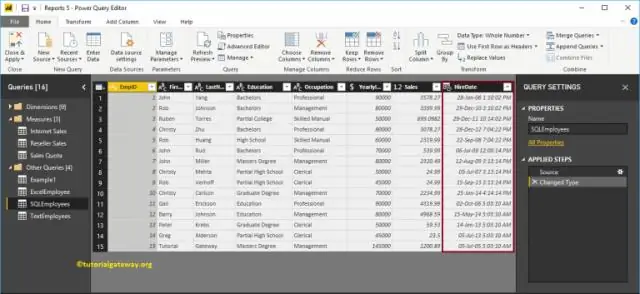
Kā SQL konvertēt vienu datuma formātu uz citu datumu?

Kā iegūt dažādus SQL Server datuma formātus Izmantojiet datuma formāta opciju kopā ar funkciju CONVERT. Lai iegūtu GGGG-MM-DD, izmantojiet SELECT CONVERT(varchar, getdate(), 23). Lai iegūtu MM/DD/GGGG, izmantojiet SELECT CONVERT(varchar, getdate(), 1) Apskatiet diagrammu, lai iegūtu visu formāta opciju sarakstu
Kā Word dokumentā mainīt izveides datumu?

Lai Worddocument iestatījumos mainītu izveides datumu, atlasiet cilni Faila rekvizīti un atzīmējiet izvēles rūtiņu blakus Modificēt faila datumu un laika zīmogus
Kā programmā Excel ievietot datumu atlasītāja kalendāra nolaižamo izvēlni?

Kā šūnā ievietot vai mainīt datumu, izmantojot uznirstošo kalendāru Atlasiet šūnu. Grupā Datums/laiks noklikšķiniet uz pogas Ievietot datumu > Datuma atlasītājs tiks nolaižams blakus šūnai. Izvēlieties vajadzīgo datumu no kalendāra > Gatavs
