
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
The hasClass() metodes pārbaudes ja kāds no uz atlasīts elementiem ir noteikta klase nosaukums. Ja JEBKURA no uz atlasīts elementiem ir norādītā klase nosaukums, šī metode atgriezīs "true".
Tātad, kā pārbaudīt, vai elementā ir jQuery klase?
Izmantojot. Uz pārbaudiet, vai elements iekšā jQuery ir klasē , izpildiet šo sintaksi: $(selektors). hasClass(klasesNosaukums); Atlasītājs tiek izmantots, lai norādītu elementi uz pārbaudīt.
Papildus iepriekš minētajam, vai jQuery ir metode? ir (selektors) metodi pārbauda pašreizējo atlasi pret izteiksmi un atgriež patiesu, ja vismaz viens atlases elements atbilst dotajam atlasītājam. Ja neviens elements neatbilst vai atlasītājs nav derīgs, atbilde būs “false”.
Turklāt, kā pārbaudīt, vai elementam ir klase?
atbilst(), lai noteiktu ja elements satur klasi . className ir tikai virkne, lai jūs varētu izmantot parasto indexOf funkciju, lai redzētu ja sarakstu klases satur cita virkne. Ja uz elements tikai ir viens klasē nosaukt jūs varat ātri pārbaudīt to iegūstot klasē atribūts.
Vai varu izmantot classList slēdzi?
Definīcija un lietojums Šis īpašums ir noderīgs pievienot , noņemt un pārslēgt CSS klases elementā. The klases saraksts īpašums ir tikai lasāms, tomēr jūs var modificēt to ar izmantojot uz pievienot () un remove() metodes. Vairāku pārlūkprogrammu risinājums: klases saraksts rekvizīts netiek atbalstīts IE9 un vecākās versijās.
Ieteicams:
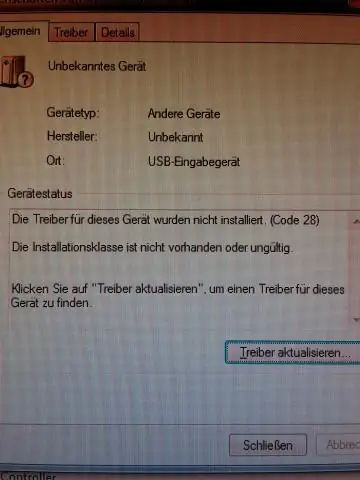
Kas ir ar HID saderīga pārdevēja noteikta ierīce?

HID = cilvēka interfeisa ierīce (parasti tiek izmantota, lai apzīmētu perifērijas ierīces, piemēram, tastatūras un peles). Es domāju, ka no tā jūs varat saprast, ka HID saderīgas ierīces, visticamāk, būs dažas ievades ierīces vai citas, kuras esat pievienojis savam datoram
Kā padarīt failu noteikta izmēra?

Lai sistēmā Windows 10 izveidotu noteikta izmēra failu, rīkojieties šādi. Atveriet paaugstinātu komandu uzvedni. Ierakstiet vai kopējiet un ielīmējiet šādu komandu: fsutil file createnew Aizstājiet daļu ar faktisko faila nosaukumu. Aizstājiet ar vēlamo faila lielumu BYTES
Kā izdrukāt noteikta izmēra PDF failu?

Programma Acrobat var izmērīt PDF faila lapas, lai tās atbilstu atlasītajam papīra izmēram. Izvēlieties Fails > Drukāt. Uznirstošajā izvēlnē Page Scaling (Lapas mērogošana) atlasiet vienu no šīm opcijām: Fit To Printable Area (Ietilpināt drukas apgabalā) Mērogo mazas lapas uz augšu un lielas lapas uz leju, lai tās atbilstu papīram. Noklikšķiniet uz Labi vai Drukāt
Kāds ir parastais nosaukums vienam Amazon Simple Storage Service elementam?

Reģistrācija: obligāta (iekļauta bezmaksas līmeņa slānī)
Kā sākt video noteiktā laikā programmā PowerPoint?

Videoklipa atskaņošanas animācija izskatās kā labās puses bultiņas galva: sadaļā Sākt atskaņošanu atlasiet No laiks un šajā lodziņā ievadiet laiku, kad vēlaties sākt videoklipu. Noklikšķiniet uz pogas Labi
