
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Vienkārši pievienojiet datus-toggle=" sabrukt " un datu mērķi elementam, lai automātiski piešķirtu viena vai vairāku saliekamo elementu vadību. Datu mērķa atribūts pieņem CSS atlasītāju, lai lietotu sabrukt uz. Noteikti pievienojiet klasi sabrukt uz saliekamo elementu.
Vienkārši tā, kā darbojas Bootstrap sabrukums?
Bootstrap sakļaut atribūti Vienkārši pievienojiet data-toggle=" sabrukt " un objekta datu mērķi, lai ātri noteiktu saliekamā elementa vadību. Datu mērķa atribūts saņem CSS atlasītāju, lai pievienotu sabrukt uz. Noteikti ievediet klasē sabrukt uz saliekamo elementu.
Turklāt, kā panākt sabrukumu? Sakļaut vai izvērst dokumenta daļas
- Novietojiet kursoru virsrakstā.
- Cilnē Sākums noklikšķiniet uz bultiņas grupā Rindkopa.
- Dialoglodziņā Rindkopa atzīmējiet izvēles rūtiņu blakus Sakļauts pēc noklusējuma.
- Noklikšķiniet uz Labi.
Kas ir Bootstrap sabrukšanas klase?
sabrukuma klase norāda uz saliekamu elementu (< div > mūsu piemērā); Šis ir saturs, kas tiks parādīts vai paslēpts, noklikšķinot uz pogas. Lai kontrolētu (rādītu/slēptu) saliekamo saturu, pievienojiet data-toggle=" sabrukt " atribūts elementam vai elementam.
Kā jūs sakļaujat CSS?
- Iestatiet sakļaujamo apmaļu modeli divām tabulām: #table1 { border-collapse: separat;
- Lietojot "border-collapse: separat", rekvizītu border-spacing var izmantot, lai iestatītu atstarpi starp šūnām: #table1 {
- Lietojot "border-collapse: collapse", šūna, kas kodā parādās pirmā, "uzvarēs": table, td, th {
Ieteicams:
Kā programmā Visual Studio sakļaut rindiņu?

Nospiežot taustiņu kombināciju CTRL + M + M, pašreizējā sadaļa tiks sakļauta/izvērsta. CTRL + M + A sakļauks visu pat HTML failos. Šīs opcijas atrodas arī konteksta izvēlnē sadaļā Struktūra. Ar peles labo pogu noklikšķiniet uz redaktora -> Struktūra, lai atrastu visas opcijas
Kāda ir atšķirība starp programmu failiem un programmu failiem 86x?

Parastajā mapē Programmas faili ir 64 bitu lietojumprogrammas, savukārt 32 bitu lietojumprogrammām tiek izmantota programma Programmu faili (x86). Instalējot 32 bitu lietojumprogrammu personālajā datorā ar 64 bitu Windows, automātiski tiek novirzīts uz Programmu faili (x86). Skatiet programmu Faili un x86
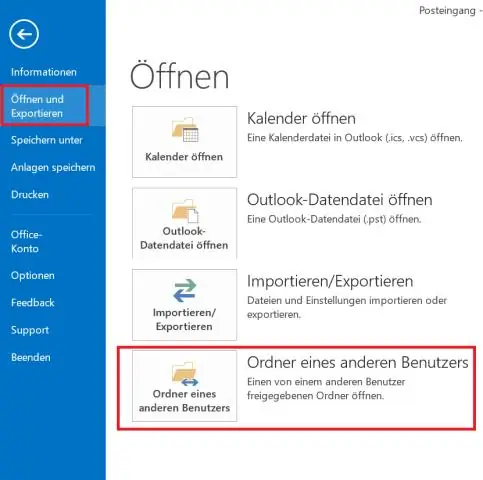
Kā iestatīt programmu Outlook 2016, izmantojot programmu Outlook?

Lai pievienotu e-pasta kontu programmai Outlook 2016 operētājsistēmā Windows: sākuma izvēlnē atveriet programmu Outlook 2016. Augšējā kreisajā stūrī noklikšķiniet uz cilnes Fails. Noklikšķiniet uz "Pievienot kontu". Ievadiet savu e-pasta adresi. Noklikšķiniet uz saites "Papildu" un atzīmējiet izvēles rūtiņu, lai manuāli iestatītu kontu. Noklikšķiniet uz pogas "Savienot". Izvēlieties POP vai IMAP
Kā programmai Visual Studio pievienot sāknēšanas programmu?

VIDEO Tātad, kā es varu pievienot sāknēšanas veidni Visual Studio? Lai jauninātu sāknēšanas programmu, veiciet šīs darbības Palaidiet Visual Studio un dodieties uz Fails >> Jauns >> Projekts. Logā Jauns projekts dodieties uz Instalēts >
Vai es varu izmantot semantisko lietotāja interfeisu ar sāknēšanas programmu?

Semantiskā lietotāja saskarnes komponentu struktūra ir daudz grūtāka nekā Bootstrap, tāpat kā instalēšanas process. Lai gan Bootstrap nodrošina tikai vienu pamata motīvu, Semantic UI savā pamata pakotnē papildus CSS, JS un fontu failiem ietver vairāk nekā 20 motīvu. Tas ietver arī Composer, Bower un Gulp konfigurācijas failus
