
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Lai iestatītu stilu, izmantojiet robeža -stils un izvēlieties stilu no pieejamā saraksta CSS vārdus. Lai iestatītu krāsu, izmantojiet robeža -krāsu un izmantojiet hex, RGB vai RGBA krāsu kodus. Lai vienlaikus iestatītu platumu, stilu un krāsu, izmantojiet robeža īpašums. Lai iestatītu individuāli robežas , izmantojiet augšējo, labo, kreiso un apakšējo (piem.
Turklāt, kā CSS attēlam pievienot apmali?
Kā CSS attēlam pievienot apmali
-
Izveidot HTML¶ Sadaļā izveidojiet an
elementu un ievietojiet saiti uz attēlu, kas būtu jāizmanto. Iestatiet attēla nosaukumu ar alt atribūtu, kas sniedz informāciju par attēlu, ja lietotājs kādu iemeslu dēļ to nevar apskatīt.
-
Pievienot CSS¶ Pievienot stilu savam
elements. Nosakiet attēla platumu.
Turklāt, kā mainīt apmales biezumu CSS? Piezīme: vienmēr deklarējiet robeža -stila īpašums pirms robeža - platums īpašums. Elementam ir jābūt robežas pirms vari komplekts uz platums.
apmales platums: plāns vidēji biezs;
- augšējā robeža ir plāna.
- labās un kreisās malas ir vidējas.
- apakšējā robeža ir bieza.
Saistībā ar to, kā izveidot apmali CSS?
CSS apmales stils
- punktēts - definē punktētu apmali.
- punktēts - definē pārtrauktu apmali.
- solid - definē viengabalainu apmali.
- double - definē dubulto apmali.
- groove - definē 3D rievotu apmali.
- ridge - definē 3D izciļņu apmali.
- inset - definē 3D ielaiduma apmali.
- sākums - definē 3D sākuma robežu.
Kā pievienot apmali div elementam CSS?
Stila apmales īpašums
- Pievienojiet elementam apmali: border = "biezs ciets #0000FF";
- Mainiet elementa apmales platumu, stilu un krāsu: border = "plāns punktēts sarkans";
- Atgriež elementa border rekvizītu vērtības: border);
Ieteicams:
Kā pakalpojumā Publisher noņemt apmali?

Noņemt apmali Izvēlieties apmali. Piezīme.: Lai noņemtu apmali virslapā, cilnē Skats noklikšķiniet uz Galvenā lapa un pēc tam atlasiet apmali. Nospiediet Dzēst
Kā izveidot pielāgotu apmali?

Lai programmā Word izveidotu pielāgotu lapas apmali: atveriet Word un noklikšķiniet uz cilnes Dizains. Sadaļā Lapas izkārtojums noklikšķiniet uz Lapas robežas. Logā Apmales un ēnojums noklikšķiniet uz Lapas apmale. Izvēļu sarakstā atlasiet opciju Pielāgots. Tas ir tad, kad sākas īstā jautrība. Noklikšķiniet uz Labi, lai izveidotu apmali
Kā noņemt balto apmali programmā Publisher?

Līnijas apmales, BorderArt apmales vai klipkopas apmales noņemšana Atlasiet apmali. Piezīme.: Lai no šablona lapas noņemtu apmali, izvēlnē Skats noklikšķiniet uz Galvenā lapa un pēc tam atlasiet apmali. Nospiediet Dzēst
Kā pakalpojumā Publisher izveidot pielāgotu apmali?

Iepriekš izveidotas raksta apmales pievienošana lapai Kad lapa ir atlasīta, noklikšķiniet uz Ievietot > Attēls > Automātiskās formas > Pamatformas > Taisnstūris. Velciet uz lapu, lai uzzīmētu lapas apmali. Ar peles labo pogu noklikšķiniet uz apmales un pēc tam atlasiet FormatAutoshape. Noklikšķiniet uz cilnes Krāsas un līnijas un pēc tam noklikšķiniet uz BorderArt
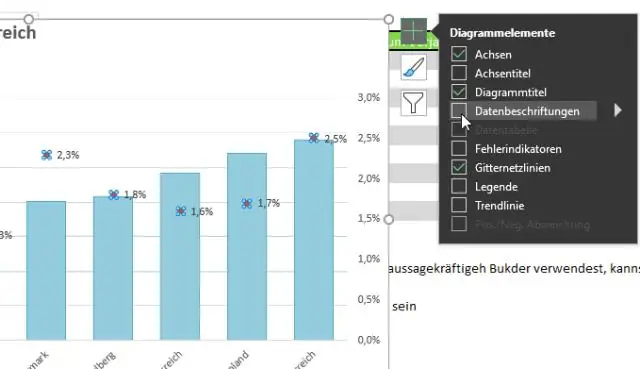
Kā pievienot apmali diagrammai programmā Excel?

Papildu veids, kā diagrammai pievienot apmali, ir ar peles labo pogu noklikšķināt uz diagrammas un izvēlēties “Formatēt diagrammas apgabalu”. Atvērtajā uznirstošajā logā noklikšķiniet uz vienas no apmales opcijām loga kreisajā pusē, pēc tam atlasiet formatējumu labajā pusē
