
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Sastāvdaļas ir atkārtoti lietojami Vue gadījumi ar nosaukumu: šajā gadījumā. Mēs varam izmantot šo komponents kā pielāgots elements saknes iekšpusē Vue gadījums izveidots ar jaunu Vue :
Attiecīgi, kā es varu izmantot savu Vue komponentu citā komponentā?
Ja mazliet spēlējāt ar Vue viena faila komponentiem, jūs droši vien zināt, kā “izsaukt” komponentu no cita:
- importēt bērnu komponentu.
- Reģistrējiet to vecākkomponenta komponentu objektā.
- Pievienojiet komponentu veidnes/renderēšanas funkcijai.
Papildus iepriekš minētajam, vai Vue komponents ir balstīts uz? Rokasgrāmata iesācējiem darbam ar Sastāvdaļas iekšā Vue . Viena no lieliskajām lietām darbā ar Vue ir tā komponents - pamatā pieeja lietotāja interfeisu veidošanai. Tas ļauj sadalīt lietojumprogrammu mazākās, atkārtoti lietojamās daļās ( sastāvdaļas ), ko pēc tam varat izmantot, lai izveidotu sarežģītāku struktūru.
Turklāt, kā es varu nosaukt savus Vue komponentus?
Vue komponentu nosaukumi jābūt arī: Pielāgota elementa specifikācijai atbilstošs: iekļaujiet defisi, neizmantojiet rezervēto vārdus.
Katra komponenta nosaukumam jābūt:
- Nozīmīgs: ne pārāk specifisks, ne pārāk abstrakts.
- Īsi: 2 vai 3 vārdi.
- Izrunājams: mēs vēlamies, lai varētu par tiem runāt.
Kas ir VUE lietošana?
Vue . js spraudņi ir spēcīgs, bet vienkāršs veids, kā lietotnei pievienot globālas funkcijas. Tos var izmantot dažādi, sākot no visas lietotnes komponentu izplatīšanas līdz papildu iespēju, piemēram, maršrutēšanas un nemainīgu datu krātuves pievienošanai jūsu lietotnei.
Ieteicams:
Kas ir skata komponents MVC?

View Component ir nesen ieviests līdzeklis ASP.NET Core MVC. Tas ir ļoti līdzīgs daļējam skatam, taču salīdzinājumā ar to ir ļoti spēcīgs. Tas neizmanto modeļu iesiešanu, bet darbojas tikai ar tiem datiem, kurus mēs sniedzam, kad to izsaucam. View Component ir šādas funkcijas
Kurš komponents, visticamāk, ļaus fiziskajām un virtuālajām mašīnām sazināties savā starpā?

Kurš komponents, visticamāk, ļaus fiziskajām un virtuālajām mašīnām sazināties savā starpā? -Virtuālie slēdži ļauj vairākiem virtuālajiem serveriem un/vai galddatoriem sazināties virtuālā tīkla segmentā un/vai fiziskajā tīklā. Virtuālie slēdži bieži tiek konfigurēti hipervizorā
Kas ir URI komponents?

Uniform Resource Identifier (URI) ir rakstzīmju virkne, kas nepārprotami identificē konkrētu resursu. Lai garantētu vienveidību, visi URI ievēro iepriekš definētu sintakses noteikumu kopu, bet arī saglabā paplašināmību, izmantojot atsevišķi definētu hierarhisku nosaukumu shēmu (piemēram, http://)
Kurš lāzerprintera komponents uzklāj toneri uz cilindra?

Attīstošais rullītis uz cilindra uzklāj toneri. Toneris pielīp pie uzlādētajām cilindra vietām. Pārneses veltnis uzlādē papīru, lai piesaistītu toneri. Primārā korona sagatavo gaismjutīgo cilindru rakstīšanai, izraisot tai negatīvu elektrostatisko lādiņu
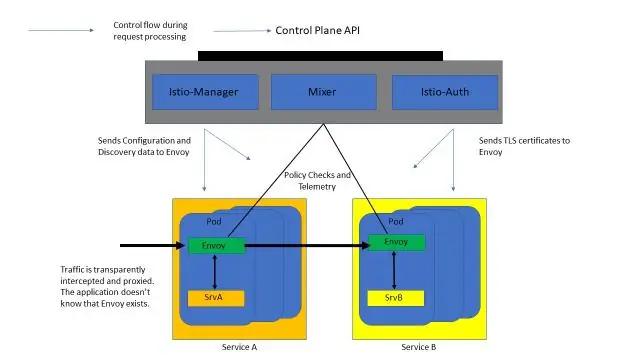
Kurš Istio komponents ir daļa no Istio pakalpojumu tīkla datu plaknes?

Istio pakalpojumu tīkls ir loģiski sadalīts datu plaknē un vadības plaknē. Datu plakne sastāv no viedo starpniekserveru kopas (Envoy), kas izvietoti kā blakusvāģi. Šie starpniekserveri ir starpnieks un kontrolē visu tīkla saziņu starp mikropakalpojumiem kopā ar Mixer, vispārējas nozīmes politiku un telemetrijas centru
