
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Lai novietotu vienumus beigās flex line, iestatiet justify-content uz flex - beigas. Vērtību centra vietas flex vienumus rindas centrā ar vienādu daudzumu tukšu telpa starp rindas sākuma malu un pirmo vienumu. Vērtība telpa -starp displejiem ir vienāds attālums starp flex preces.
Līdzīgi, kā jūs novietojat elastīgus priekšmetus?
Kopsavilkums
- Izmantojiet displeju: flex; lai izveidotu elastīgu konteineru.
- Izmantojiet pamatojumu, lai definētu vienumu horizontālo līdzinājumu.
- Izmantojiet līdzināšanas vienumus, lai definētu vienumu vertikālo līdzinājumu.
- Izmantojiet elastīgo virzienu, ja jums ir vajadzīgas kolonnas, nevis rindas.
- Izmantojiet rindu apgrieztās vai kolonnas apgrieztās vērtības, lai apgrieztu vienumu secību.
Turklāt, kas ir Flex pildījums? A flex konteiners paplašina vienumus uz aizpildīt pieejamo brīvo vietu vai sašaurina tās, lai novērstu pārplūdi. Vissvarīgākais ir tas, ka flexbox izkārtojums ir virziena agnostisks pretstatā parastajiem izkārtojumiem (bloks, kas ir vertikāli balstīts, un inline, kas ir balstīts uz horizontāli).
Vienkārši tā, vai varu izmantot attaisnojošu satura telpu?
" telpa -vienmērīgi" vērtība attaisnot - saturu īpašums izplata telpa starp priekšmetiem vienmērīgi. Tas ir līdzīgs telpa - apkārt bet nodrošina vienādu, nevis uz pusi mazāku telpa uz malām. Var būt lietots gan CSS flexbox, gan režģī.
Kāda ir noklusējuma orientācija Flex konteinerā?
The noklusējuma izkārtojums pēc displeja uzlikšanas: flex ir paredzēts, lai vienumi sakārtoti pa galveno asi no kreisās uz labo pusi. Tālāk esošajā animācijā parādīts, kas notiek, kad flex - virziens : kolonna tiek pievienota konteiners elements. Jūs varat arī noteikt flex - virziens uz rindu apgrieztu un kolonnu apgrieztu.
Ieteicams:
Kā jūs izmantojat flex CSS?

Kopsavilkums Lietošanas displejs: flex; lai izveidotu elastīgu konteineru. Izmantojiet pamatojumu, lai definētu vienumu horizontālo līdzinājumu. Izmantojiet līdzināšanas vienumus, lai definētu vienumu vertikālo līdzinājumu. Izmantojiet elastīgo virzienu, ja jums ir vajadzīgas kolonnas, nevis rindas. Izmantojiet rindu apgrieztās vai kolonnas apgrieztās vērtības, lai apgrieztu vienumu secību
Kā es varu atbrīvot vietu savā Outlook iesūtnē?

Programmā Outlook izvēlieties Fails > Tīrīšanas rīki > Pastkastes tīrīšana. Veiciet kādu no šīm darbībām: Skatiet pastkastes un tajā esošo atsevišķu mapju kopējo izmēru. Atrodiet preces, kas ir vecākas par noteiktu datumu vai lielākas par noteiktu izmēru
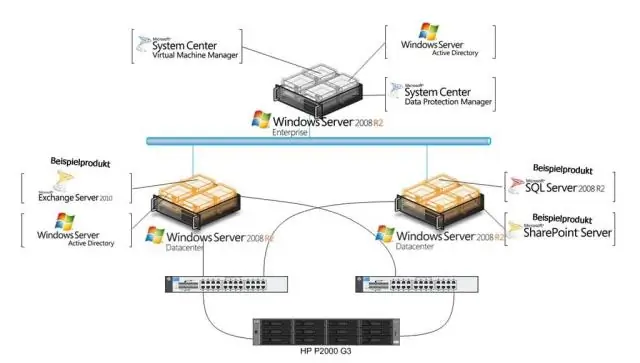
Kā palielināt diska vietu programmā Hyper V?

Virtuālā cietā diska paplašināšana programmā Hyper-V Palaidiet Hyper-V un izslēdziet virtuālo mašīnu, kurā pietrūkst vietas diskā. Kad virtuālā mašīna ir izslēgta, ar peles labo pogu noklikšķiniet uz VM un atlasiet Iestatījumi. Atlasiet virtuālo cieto disku, kuru vēlaties paplašināt, un noklikšķiniet uz Rediģēt. Rediģējot disku, vednis palīdzēs jums veikt darbības
Kā jūs piešķirat atļauju nosūtīt adresātu sarakstu?

Ir divi veidi, kā piešķirt atļaujas. Varat piešķirt atļaujas, izmantojot Active Directory lietotājus un datorus. Vienkārši atveriet grupas rekvizītus, pārslēdzieties uz cilni Drošība, pievienojiet pastkastes lietotāju vai grupu un pēc tam atzīmējiet izvēles rūtiņu Sūtīt kā un piemērojiet izmaiņas
Kāda ir atšķirība starp karstu vietu un aukstu vietu?

Lai gan karstā vietne ir datu centra kopija, kurā visa jūsu aparatūra un programmatūra darbojas vienlaikus ar primāro vietni, aukstā vietne tiek noņemta - nav servera aparatūras, programmatūras, nekā. Ir arī siltas vietas, kas atrodas starp karstu vietu un aukstu vietu no aprīkojuma viedokļa
