
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Iekļaut an ārējais JavaScript fails , mēs varam izmantot skripts tagu ar atribūtu src . Jūs jau esat izmantojis src atribūts, izmantojot attēlus. Vērtība par src atribūtam ir jābūt ceļam uz jūsu JavaScript fails . Šis skripts tags ir jāiekļauj starp tagiem jūsu HTML dokumentā.
Turklāt, kur ir pareizā vieta, kur ievietot ārēju JavaScript skripta failu?
JavaScript vai Jūs varat vieta jebkurš skaits skripti HTML dokumentu . Skripti var ievietot HTML lapas sadaļā, vai sadaļā, vai abās.
Kā arī Angular JS 7 pievienot ārēju js failu? Kā izmantot ārējos JS failus un JavaScript kodu programmā Angular 6/7
- Ja vēlaties, savā leņķiskajā lietojumprogrammā iekļaujiet jebkuru js bibliotēku, piemēram, kā jquery, bootstrap utt.
- Pēc šīs bibliotēkas instalēšanas pievienojiet tos stiliem un skriptu masīvam leņķiski.
- src/assets/js/custom.js.
- Un pievienojiet šo JavaScript failu skriptu masīvā leņķiski.
- Pilns angular.json kods.
Tāpat var jautāt, kā pievienot js failu HTML?
Ir divi veidi, kā iekļaut JavaScript failu HTML failā:
- Ievietojiet skripta tagu html galviņā ar scr atribūtu JS faila atrašanās vietā. piem
- Ievietojiet skripta tagu html galvā ar JS kodu. piem.
Kur es varu ievietot JavaScript?
Jūs varat pievienot JavaScript kods HTML dokumentā, izmantojot īpašu HTML tagu, kas tiek apvilkts JavaScript kodu. Tagu var ievietot jūsu HTML sadaļā, sadaļā vai aiz aizvēršanas taga atkarībā no tā, kad vēlaties JavaScript ielādēt.
Ieteicams:
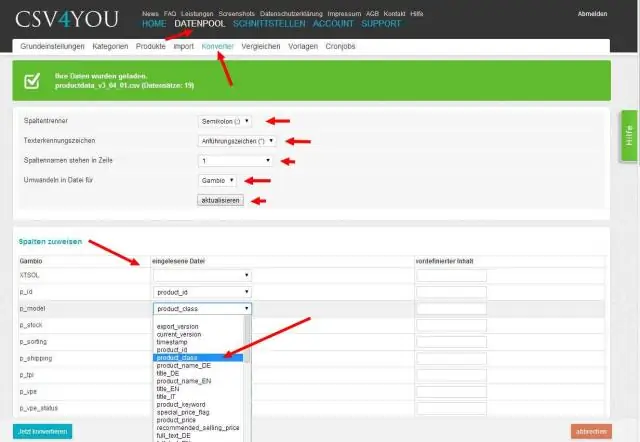
Kā konvertēt tabulēšanas atdalītu failu par csv failu?

Dodieties uz izvēlni Fails, izvēlieties OpenCSVTab-Delimited File (vai vienkārši nospiediet taustiņu kombināciju Ctrl+O) un pēc tam atvērtajā dialoglodziņā izvēlieties ar tabulēšanu atdalīto failu, ko atvērt. Varat kopēt ar tabulēšanu atdalīto virkni starpliktuvē un pēc tam izmantot opciju "Atvērt tekstu starpliktuvē" (Ctrl+F7)
Kas ir failu un failu organizēšana?

Failu organizācija attiecas uz loģiskām attiecībām starp dažādiem ierakstiem, kas veido failu, jo īpaši attiecībā uz identifikācijas līdzekļiem un piekļuvi jebkuram konkrētam ierakstam. Vienkārši izsakoties, failu glabāšanu noteiktā secībā sauc par failu organizēšanu
Kā pievienot ārējo monitoru savam HP klēpjdatoram?

Pievienojiet USB video adapteri tukšam HP klēpjdatora USB portam. Pagaidiet dažas sekundes, līdz sistēma Windows nosaka un inicializē video adapteri, izmantojot draiveri, ko instalējāt no diska. Pievienojiet monitora kabeli no otrā ārējā monitora USB video adaptera video portam
Kā nomainīt a.TXT failu uz a.bat failu?

Varat atvērt jebkuru no teksta redaktoriem, piemēram, piezīmju bloku, taču a. bat failā, iespējams, ir jānoklikšķina ar peles labo pogu un pēc tam izvēlieties opciju Rediģēt, nevis Atvērt (Atvērt nozīmē izpildīt kodu bat failā). Varat “Saglabāt kā” teksta redaktorā, piemēram, notepad, jebkurā formātā, skaidri norādot paplašinājumu
Kā saglabāt Photoshop failu kā lielu PDF failu?

Nolaižamajā izvēlnē blakus “Formatēt” (atrodas zemāk, kur nosaucat failu), atlasiet “Photoshop PDF”. Noklikšķiniet uz "Saglabāt". Lodziņā Opcijas noņemiet atzīmi no izvēles rūtiņas PreservePhotoshop rediģēšanas iespējas (tas ievērojami samazinās faila lielumu, lai jūs varētu to nosūtīt pa e-pastu). Noklikšķiniet uz "Saglabāt PDF"
