
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Devtool . Šī opcija kontrolē, vai un kā tiek ģenerētas avota kartes. Izmantojiet SourceMapDevToolPlugin, lai iegūtu detalizētāku konfigurāciju. Skatiet avota kartes ielādētāju, lai apstrādātu esošās avota kartes.
Attiecīgi, kas ir Sourcemap Webpack?
Savā ziņā avota kartes ir jūsu slepenā (samazinātā) koda dekodētāja gredzens. Izmantojot Tīmekļa pakotne , norādot devtool: "avota karte". Tīmekļa pakotne konfigurācija iespējos avota kartes un Tīmekļa pakotne izvadīs direktīvu sourceMappingURL jūsu galīgajā, samazinātajā failā.
Pēc tam rodas jautājums, kas ir Webpack sapludināšana? tīmekļa pakotne - sapludināt nodrošina a sapludināt funkcija, kas savieno masīvus un apvieno objektus, izveidojot jaunu objektu. Kad vien vajag sapludināt konfigurācijas objekti, tīmekļa pakotne - sapludināt var noderēt. Ir arī a tīmekļa pakotne specifisks sapludināt variants pazīstams kā sapludināt.
Saistībā ar to, kam tiek izmantots Webpack?
Tīmekļa pakotne ir statisks moduļu komplektētājs JavaScript lietojumprogrammām - tas ņem visu kodu no jūsu lietojumprogrammas un padara to lietojamu tīmekļa pārlūkprogrammā. Moduļi ir atkārtoti lietojami koda gabali, kas izveidoti no jūsu lietotnes JavaScript, node_modules, attēliem un CSS stiliem, kas ir iepakoti tā, lai tos varētu viegli izmantot. izmantots Tava mājaslapa.
Kā darbojas avotu kartes?
Kā Darbs ar avotu Maps . Kā norāda nosaukums, avota karte sastāv no veselas informācijas kopas, ko var izmantot, lai saspiestā failā esošo kodu kartētu atpakaļ uz sākotnējo avotu. Katram saspiestajam failam varat norādīt citu avota karti.
Ieteicams:
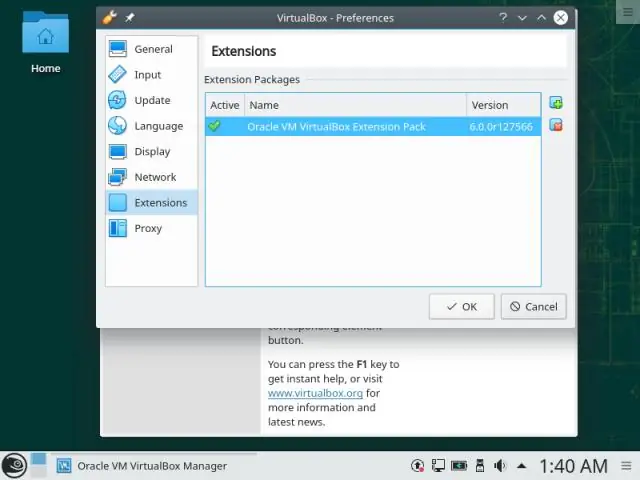
Kas ir Oracle VirtualBox paplašinājumu pakotne?

VirtualBox Extension Pack ir bināra pakotne, kas paredzēta VirtualBox funkcionalitātes paplašināšanai. Paplašinājuma pakotnei ir pievienota šāda funkcionalitāte: Atbalsts USB 2.0 un USB 3.0 ierīcēm
Kāda ir atšķirība starp tīmekļa skrāpēšanu un tīmekļa pārmeklēšanu?

Pārmeklēšana parasti attiecas uz darbu ar lielām datu kopām, kur jūs izstrādājat savus rāpuļprogrammas (vai robotprogrammatūras), kas pārmeklē visdziļāko tīmekļa lapu. No otras puses, datu skrāpēšana attiecas uz informācijas izgūšanu no jebkura avota (ne vienmēr no tīmekļa)
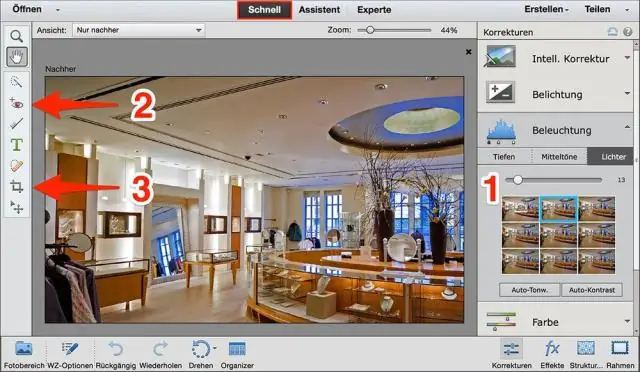
Kas ir attēlu pakotne programmā Photoshop?

Attēlu pakotnes izkārtojuma rediģēšanas funkcija izmanto grafisko interfeisu, kas novērš nepieciešamību rakstīt teksta failus, lai izveidotu vai modificētu izkārtojumus. Veiciet kādu no šīm darbībām: (Photoshop) Izvēlieties File > Automate > Picture Package
Kas ir Google pakotne?

Google Pack bija programmatūras rīku kolekcija, ko Google piedāvāja lejupielādēt vienā arhīvā. Par to tika paziņots 2006. gada Consumer Electronics Show 6. janvārī. Google pakotne bija pieejama tikai operētājsistēmām Windows XP, Windows Vista un Windows 7
Kāda ir atšķirība starp Linux tīmekļa mitināšanu un Windows tīmekļa mitināšanu?

Linux hostings ir saderīgs ar PHP un MySQL, kas atbalsta tādus skriptus kā WordPress, Zen Cart un phpBB. No otras puses, Windows mitināšana izmanto Windows kā servera operētājsistēmu un piedāvā Windows specifiskas tehnoloģijas, piemēram, ASP. NET, Microsoft Access un Microsoft SQLserver (MSSQL)
