
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
A bloķēt elements vienmēr sākas jaunā rindā un aizpilda horizontālo atstarpi pa kreisi un pa labi tīmekļa lapā. Varat pievienot piemales un polsterējumu uz visām četrām pusēm bloķēt elements - augšā, pa labi, pa kreisi un apakšā. Daži piemēri bloķēt elementi ir an
tagus.
Saistībā ar to, kā izveidot bloku HTML?
Bloķēt elementi parādās ekrānā it kā tie ir rindas pārtraukums pirms un pēc tiem. Piemēram, th
,
,
,
,
,
,
,
,
,,
un elementi ir visi bloķēt līmeņa elementi.
kāda ir atšķirība starp bloku un iekļauto bloku? Turklāt ar displeju: rindā - bloķēt , tiek ievērotas augšējās un apakšējās piemales/polsterējums, bet ar displeju: rindā tie nav. Salīdzinot ar displeju: bloķēt , mērs atšķirība vai tas ir displejs: rindā - bloķēt nepievieno rindas pārtraukumu aiz elementa, tāpēc elements var atrasties blakus citiem elementiem.
Jautāja arī, kas ir bloķēt CSS?
Bloķēt - A līmeņa elementi bloķēt -level elements vienmēr sākas ar jaunu līniju un aizņem visu pieejamo platumu (izstiepjas pa kreisi un pa labi, cik vien iespējams). Elements ir a bloķēt -līmeņa elements.
Vai BR ir bloka elements?
Tas arī netiek rādīts atsevišķi, piemēram, a bloka elements , bet tikai izveidojot rindiņas pārtraukumu. Tādējādi BR ir iekļauts elements . Saskaņā ar HTML 4.0 Strict DTD: ir a bloķēt -līmenis elements un < BR /> ir iekļauts elements.
Ieteicams:
Kā izveidot režģa izkārtojumu CSS?

Apkoposim četras būtiskās darbības. Izveidojiet konteinera elementu un paziņojiet, ka tas tiek rādīts: grid;. Izmantojiet to pašu konteineru, lai definētu režģa celiņus, izmantojot režģa-veidnes-kolonnas un režģa-veidnes-rindas rekvizītus. Ievietojiet bērnu elementus konteinerā. Norādiet noteku izmērus, izmantojot režģa spraugas īpašības
Kā izveidot betona bloku pastkastīti?

Ievads. Izvēlieties dizainu. Notīriet vietu. Izņemiet pastkastīti un izlieciet. Sajauciet Betonu. Noteikti samaisiet pietiekami daudz betona, lai aizpildītu kājeni. Ielejiet Betonu. Ielejiet pusi betona kājenē. Iestatiet vāciņu bloku. Iestatiet 12 x 16 x 14 vāciņu bloku, lai tas kalpotu par avīžu turētāja un pastkastes pamatni
Nevar izveidot savienojumu. Serveris, iespējams, nedarbojas. Vai nevarat izveidot savienojumu ar MySQL serveri 127.0 0.1 10061?

Ja MySQL serveris darbojas operētājsistēmā Windows, varat izveidot savienojumu, izmantojot TCP/IP. Jums arī jāpārbauda, vai jūsu izmantoto TCP/IP portu nav bloķējis ugunsmūris vai portu bloķēšanas pakalpojums. Kļūda (2003) Nevar izveidot savienojumu ar MySQL serveri serverī (10061) norāda, ka tīkla savienojums ir atteikts
Kā izveidot virsrakstu bloku?

Lai izveidotu virsrakstu bloku Sāciet jaunu tukšu zīmējumu. Zīmējiet zīmēšanas apmali, izmantojot standarta AutoCAD komandas un objektus. Komandu uzvednē ievadiet ATTDEF, lai ievietotu atribūtu definīcijas objektus. Ievadiet taga nosaukumu, piemēram, DESC1, DESC2, SHEET, SHEET_TOTAL. Iestatiet citus atribūtu definīcijas rekvizītus un vērtības. Atlasiet Labi
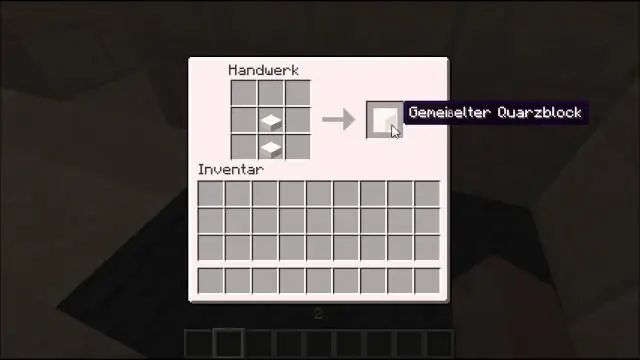
Kā izveidot kvarca bloku?

Lai izveidotu kvarca bloku, ievietojiet 4 apakšējo kvarcu 3x3 veidošanas režģī. Izgatavojot kvarca bloku, ir svarīgi, lai apakšējais kvarcs tiktu novietots tieši tādā veidā, kā parādīts zemāk. Pirmajā rindā pirmajā lodziņā jābūt 1 zemākajam kvarcam un otrajā lodziņā 1 apakšējā kvarcam
