
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Taisīt a forma horizontāli , pievienot klasi=” formā - horizontāli ” sadaļā < formā > elements. Ja izmantojat elementu, jums ir jāizmanto class=”control-label”. Tāpat atcerieties, ka varat izmantot Bootstrap's iepriekš definētas režģa klases, lai saskaņotu etiķetes un grupas formā vadīklas sadaļā a horizontāli izkārtojumu.
Vaicāts arī, kā bootstrap izveidot horizontālu formu?
Lai programmā Bootstrap izveidotu horizontālu veidlapu, veiciet tālāk norādītās darbības
- Pievienojiet klasi. forma-horizontāli vecāka elementam.
- Aptiniet etiķetes un vadīklas klasē ar. forma-grupa.
- Pievienojiet klasi. kontroles etiķeti uz etiķetēm.
Ziniet arī, kā centrēt veidlapu sāknēšanas 4. pakalpojumā? Lai saskaņotu mūsu div, mēs izpildīsim 3 vienkāršas darbības:
- Pirmkārt, mēs pievienojam klasi “d-flex” savam “div-wrapper”.
- Pēc tam mēs pievienojam klasi “justify-content-center” mūsu “div-wrapper”, lai horizontāli līdzinātu centrā tās atvasināto div (ar klasi “div-to-align”), kuru vēlamies līdzināt..
Kā izveidot sāknēšanas veidlapu?
Standarta noteikumi visiem trim formā izkārtojumi: Aptiniet etiķetes un formā vadīklas sadaļā <div class=" formā -group"> (nepieciešams optimālai atstarpei) Pievienot klasi. formā - kontrolēt visus teksta,, un elementus.
Bootstrap veidlapu izkārtojumi
- Vertikālā forma (tas ir noklusējuma)
- Horizontālā forma.
- Iekļautā forma.
Ko dara forma inline?
Iekļautās veidlapas Izmantojiet. formā - rindā klasē, lai parādītu etiķešu sēriju, formā vadīklas un pogas vienā horizontālā rindā. Veidlapa vadības ierīces iekšpusē iekļautās formas nedaudz atšķiras no noklusējuma stāvokļiem.
Ieteicams:
Kā programmā OneNote izveidot aizpildāmu veidlapu?

Cilnē Ievietot atlasiet Veidlapas. OneNote piezīmju grāmatiņas labajā pusē tiks atvērts panelis Formsfor OneNote, kurā būs redzams visu izveidoto veidlapu un viktorīnu saraksts. Sadaļā Manas veidlapas atrodiet veidlapu vai viktorīnu, kuru vēlaties ievietot savā OneNote lapā, un pēc tam atlasiet Ievietot
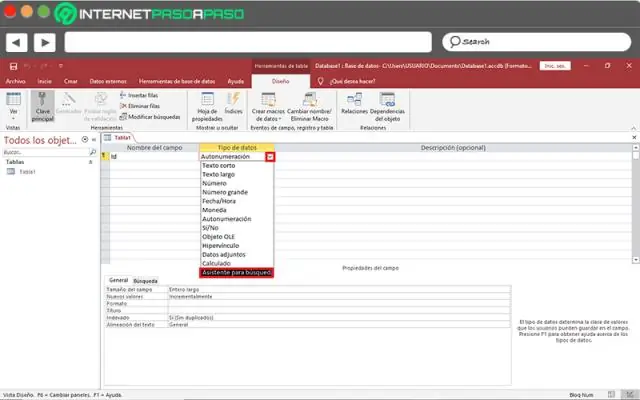
Kā programmā Access izveidot pirkuma pasūtījuma veidlapu?

VIDEO Turklāt, vai Microsoft Access var izmantot uzskaitei? Microsoft Access ir viens no populārākajiem un plaši izplatītajiem lietots datu bāzes programmas. Piekļuve var veikt daudzus dažādus uzdevumus, sākot no vienkārša produktu saraksta izveides līdz detalizēta produkta izveidei inventārs rūpnīcai vai noliktavai.
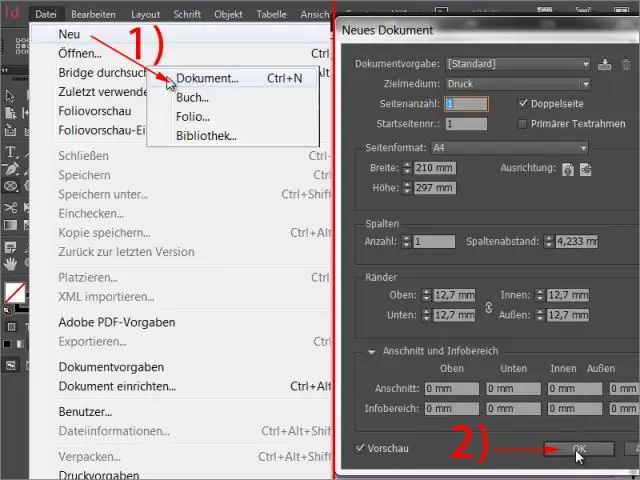
Kā programmā InDesign izveidot horizontālu gradientu?

Atlasiet objektu vai objektus, kurus vēlaties mainīt. Noklikšķiniet uz lodziņa Aizpildīt vai Stroke panelī Swatches vai Toolbox. (Ja Gradienta aizpildīšanas lodziņš nav redzams, gradienta paneļa izvēlnē izvēlieties Rādīt opcijas.) Lai atvērtu paneli Gradients, izvēlieties Logs > Color > Gradient vai veiciet dubultklikšķi uz Gradienta rīka rīklodziņā
Kā izveidot reģistrācijas veidlapu savai vietnei?

VIDEO Vaicāts arī, kā izveidot kontu savai vietnei? Augšējā izvēlnē noklikšķiniet uz "Saturs". Kreisās puses izvēlnē noklikšķiniet uz "Vietnes lietotāji". Kreisās puses izvēlnē noklikšķiniet uz "Lietotāja iestatījumi"
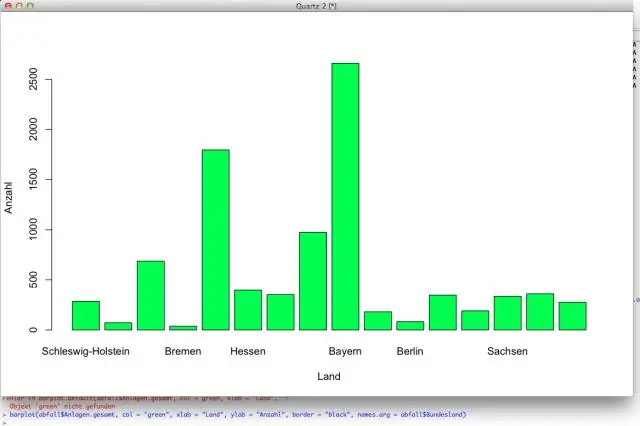
Kā izveidot horizontālu joslu diagrammu?

Darbības, lai izveidotu joslu diagrammu Iezīmējiet datus, kurus vēlaties izmantot joslu diagrammai. Ekrāna augšdaļā esošajā rīkjoslā atlasiet cilni Ievietot. Tagad izklājlapā tiks parādīta joslu diagramma ar horizontālām joslām, kas attēlo gan katra produkta glabāšanas laiku, gan krājumu papildināšanas laiku
