
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Izveidojiet pogu izskatīties kā a saite ar Bootstrap . Izmantot . btn- saites klase iekšā Bootstrap uz izveidot pogu izskatīties kā a saite.
Pēc tam var arī jautāt, kā padarīt pogu par saiti HTML?
Varat izvēlēties vienu no tālāk norādītajām metodēm, lai pievienotu saiti HTML pogai
- Pievienojiet iekļauto onclick notikumu. uz HTML tagu HTML elementā.
- Izmantojiet darbības vai formācijas atribūtus elementā. darbības atribūts.
- Veidojiet saiti kā pogu. Pievienojiet saiti, kas veidota kā HTML poga ar CSS rekvizītiem.
Pēc tam rodas jautājums, kā izveidot sāknēšanas pogu stilu? Kā mainīt Bootstrap pogas stilu
- 1. darbība. Atrodiet pogu klasi. Pirmais solis, lai pielāgotu pogas, ir zināt pogu klasi.
- 2. darbība. Atrodiet klasi CSS. Visas pogas ar šo klasi ietekmēs jūsu izvēlētais stils.
- 3. darbība: formatējiet pogu. Tagad varat pielāgot pogu, izmantojot CSS.
Kura klase tiek izmantota, lai poga aizņemtu visu pieejamo platumu?
The < pogu > ir btn bloks klasē , kas aptver pilnā platumā konteinera (kas ir iepriekš minētais).
Kā izveidot pogas stilu bootstrap 4?
Bootstrap 4 nodrošina deviņus iepriekš definētus stilus priekš pogas - katrs kalpo citam semantiskam mērķim. Uz stils a pogu , izmantojiet Bootstrap's . btn klase, kam seko vēlamais stils . Piemēram, iegūst primāro pogu.
Ieteicams:
Kura SQL komanda tiek izmantota, lai atkārtotu katru kursora rindu?

SQL Server kursors ir rīks, kas tiek izmantots, lai atkārtotu rezultātu kopu vai cilpu cauri katrai rezultātu kopas rindai pa vienu rindu. Iespējams, ka tas nav labākais veids, kā strādāt ar datu kopu, taču, ja jums ir nepieciešams cilpu rindu, izmantojot agonizing rindu (RBAR) T-SQL skriptā, kursors ir viens no veidiem, kā to izdarīt
Kura komanda tiek izmantota, lai noņemtu atslēgas derīguma termiņu programmā Redis?

Redis Keys Commands Sr.No Command & Description 10 taustiņš PERSIST Noņem atslēgas derīguma termiņu. 11 PTTL atslēga Iegūst atslēgās atlikušo laiku, kas beidzas milisekundēs. 12 TTL atslēga Iegūst atslēgām atlikušā laika beigām. 13 RANDOMKEY Atgriež nejaušu atslēgu no Redis
Kura komanda tiek izmantota, lai izlaistu testu pakalpojumā Maven?

Lai izlaistu testu izpildi konkrētam projektam, iestatiet skipTests rekvizītu uz True. Varat arī izlaist testus, izmantojot komandrindu, izpildot šādu komandu: mvn install -DskipTests
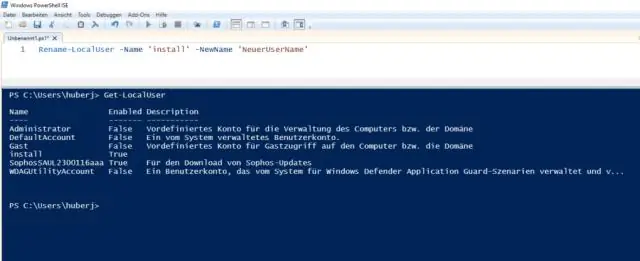
Kura Geth komanda tiek izmantota, lai izveidotu jaunu kontu?

Ethereum CLI geth nodrošina konta pārvaldību, izmantojot konta komandu: $ geth konts [opcijas] [argumenti] Pārvaldīt kontus ļauj izveidot jaunus kontus, uzskaitīt visus esošos kontus, importēt privāto atslēgu jaunā kontā, migrēt uz jaunāko atslēgas formātu un mainīt Tava parole
Kura klase tiek izmantota, lai izveidotu pavedienu?

Vienkāršākais veids, kā izveidot pavedienu, ir izveidot klasi, kas ievieš Runnable saskarni. Lai izpildītu metodi run() ar pavedienu, nosūtiet MyClass gadījumu Thread tā konstruktorā (Java konstruktors ir koda bloks, kas līdzīgs metodei, kas tiek izsaukta, kad tiek izveidots objekta gadījums)
