
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2024-01-11 03:16.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Lai mainītu atstarpi starp teksta rindiņām noteiktā blokā:
- Noklikšķiniet uz ikonas Rediģēt sadaļā, kurā vēlaties mainīt līniju atstarpes.
- Kreisajā panelī noklikšķiniet uz vai bloka rīkjoslā noklikšķiniet uz HTML pogu.
- Meklējiet " Līnija - Augstums " atribūts kodā.
- Nomaini Līnija - Augstums vērtību.
Kas ir HTML rindas augstums?
The līniju - augstums rekvizīts nosaka vietas daudzumu virs un zem iekļautajiem elementiem. Tas ir, elementi, kas ir iestatīti parādīšanai: inline vai displejs: inline-block. Šis rekvizīts visbiežāk tiek izmantots, lai iestatītu sākumpunktu līnijas teksta.
Turklāt, kā jūs izmantojat līnijas augstumu? Lai iestatītu līnijas augstumu, ievērojiet šos vispārīgos noteikumus:
- Jo garāks līnijas garums, jo augstākam jābūt līnijas augstumam.
- Jo īsāks līnijas garums, jo īsākam jābūt līnijas augstumam.
- Ar nepārtrauktu kopēšanu izmantojiet augstāku līnijas augstumu.
- Izmantojiet garākus līniju augstumus ar lieliem x augstuma fontiem.
Ziniet arī, kā iegūt līnijas augstumu CSS?
Nomaini Atstarpes Starp Līnijas . Izmantojiet līniju - augstums īpašums iekšā CSS tā darīt. Pārlūkprogrammas pēc noklusējuma izveidos noteiktu atstarpi starp līnijas lai teksts būtu viegli lasāms. Piemēram, 12 punktu tipam pārlūkprogramma starp tām izvietos aptuveni 1 punktu vertikālu atstarpi līnijas.
Kā samazināt BR taga augstumu?
Tu nevari mainīt uz augstums no
tagu Tā kā tas nav HTML elements, tā ir tikai instrukcija, kas ievieš rindiņas pārtraukumu. br neaizņem vietu lapā. Ir veids, kā palielināt rindiņas pārtraukumu starp rindām, ievietojot vairākus br tagus.
Ieteicams:
Kā saskaitīt rindiņas failā?

Rīks wc ir 'vārdu skaitītājs' UNIX un UNIX līdzīgās operētājsistēmās, to var izmantot arī rindu skaitīšanai failā, pievienojot opciju -l, tāpēc wc -l foo saskaitīs rindu skaitu failā
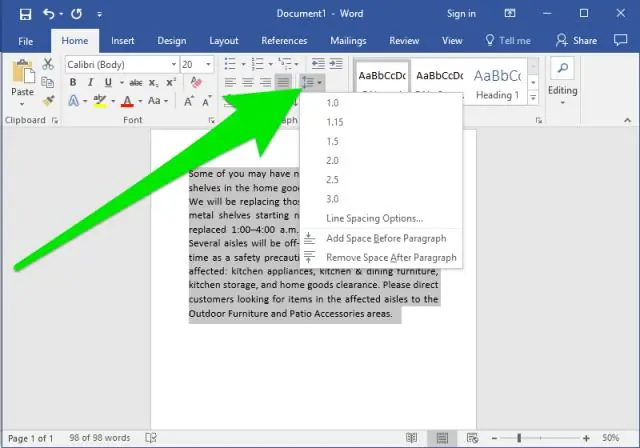
Cik liela ir vienas rindiņas atstarpe programmā Word?

Par rindstarpu Atstarpe ir atstarpe starp katru rindkopas rindiņu. Word ļauj pielāgot rindstarpas, lai tās būtu ar vienu atstarpi (vienas rindiņas augstumā), dubultā (divu rindu augstumā) vai jebkuru citu vēlamo lielumu. Programmā Word noklusējuma atstarpe ir 1,08 rindiņas, kas ir nedaudz lielāka nekā viena atstarpe
Kā programmā Visual Studio atlasīt vairākas rindiņas?

Šis ir ātrs padoms, ja esat kādreiz vēlējies vienlaikus rediģēt vairākas koda rindiņas programmā Visual Studio. Vienkārši novietojiet kursoru koda punktā, pēc tam nospiediet un turiet taustiņu SHIFT un ALT. Pēc tam nospiediet augšup vai lejup vērsto bultiņu, lai atlasītu rindiņas, kuras vēlaties rediģēt
Kā jūs komentējat vairākas rindiņas gurķu funkcijā?

Lai komentētu vairākas rindas vai izmantotu bloķētu komentāru, atlasiet visu rindiņu un nospiediet Ctrl + / programmā Eclipse. Citai IDE var būt citi saīsnes, lai to izdarītu. Līdzīgi, lai noņemtu komentāru, vēlreiz nospiediet Ctrl +
Kura ISPF rediģēšanas rindiņas komanda tiek izmantota jaunas teksta rindiņas ievietošanai?

Izmantojiet I vai TE rindas komandas, lai ievietotu jaunas rindas vai nu starp esošajām rindām, vai datu beigās. Lai dzēstu rindu, ierakstiet D virs cipara pa kreisi un nospiediet taustiņu Enter. Lai saglabātu darbu un izietu no redaktora, komandrindā ierakstiet END un nospiediet taustiņu Enter
