
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Veidlapas : notikums un metode Iesniegt . The Iesniegt notikums tiek aktivizēts, kad formā ir iesniegts , to parasti izmanto, lai apstiprinātu formā pirms nosūtīšanas uz serveri vai pārtraukt iesniegšana un apstrādājiet to JavaScript . Metode formā . Iesniegt () ļauj uzsākt formā sūtot no JavaScript.
Līdzīgi var jautāt, kas notiek, iesniedzot veidlapu?
Lielākā daļa HTML veidlapas pieder Iesniegt pogu apakšā formā . Kad visi lauki sadaļā formā ir aizpildīti, lietotājs noklikšķina uz Iesniegt pogu, lai ierakstītu formā datus. Standarta darbība ir apkopot visus datus, kas tika ievadīti formā un nosūtiet to uz citu programmu apstrādei.
Kā arī novērst veidlapas iesniegšanu, izmantojot JavaScript? Neļaut ENTER iesniegt
- Iekļaujiet šādu elementu dokumenta galvenajā daļā: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Pievienojiet šādu atribūtu katram ievades tagam(-iem) savā veidlapā:
Vai šādā veidā veidlapas darbība var būt JavaScript funkcija?
4 atbildes. A formas darbība iestatīts uz a JavaScript funkcija nav plaši atbalstīts, esmu pārsteigts, ka tas darbojas FireFox.
Kā iesniegt veidlapu, izmantojot JavaScript?
In javascript onclick notikumu, varat izmantot formā . Iesniegt () metode, lai iesniegt formu . Jūs varat uzstāties Iesniegt darbība, Iesniegt pogu, noklikšķinot uz hipersaites, pogas un attēla atzīmes utt. Varat arī veikt javascript veidlapas iesniegšana autors formā atribūti, piemēram, id, nosaukums, klase, taga nosaukums.
Ieteicams:
Kā programmā OneNote izveidot aizpildāmu veidlapu?

Cilnē Ievietot atlasiet Veidlapas. OneNote piezīmju grāmatiņas labajā pusē tiks atvērts panelis Formsfor OneNote, kurā būs redzams visu izveidoto veidlapu un viktorīnu saraksts. Sadaļā Manas veidlapas atrodiet veidlapu vai viktorīnu, kuru vēlaties ievietot savā OneNote lapā, un pēc tam atlasiet Ievietot
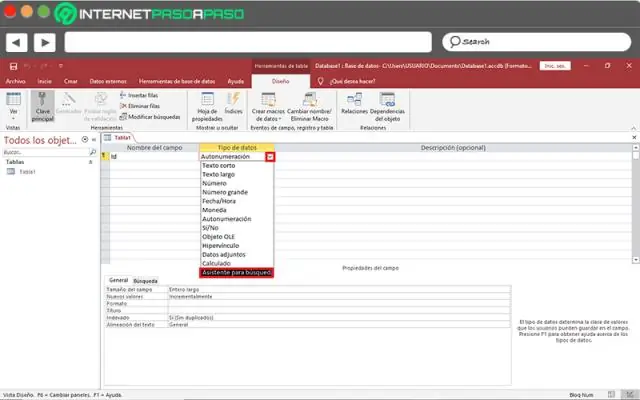
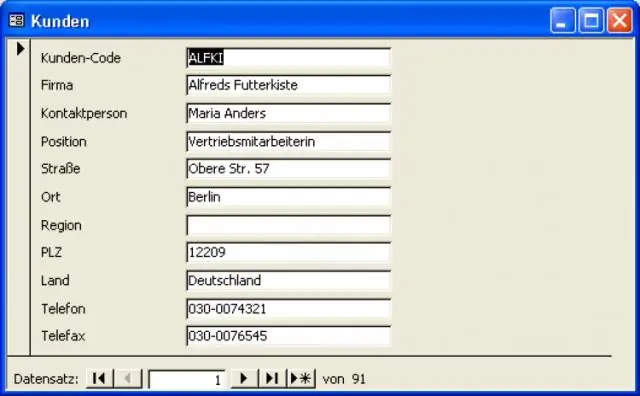
Kā programmā Access izveidot pirkuma pasūtījuma veidlapu?

VIDEO Turklāt, vai Microsoft Access var izmantot uzskaitei? Microsoft Access ir viens no populārākajiem un plaši izplatītajiem lietots datu bāzes programmas. Piekļuve var veikt daudzus dažādus uzdevumus, sākot no vienkārša produktu saraksta izveides līdz detalizēta produkta izveidei inventārs rūpnīcai vai noliktavai.
Kas ir veidlapu palīgs koedigniterā?

CodeIgniter veidlapu palīgs. Form Helper faili pamatā satur funkcijas, kas nepieciešamas, lai programmā CodeIgniter izveidotu dažādus veidlapas segmentus (piemēram, ievades lodziņu, iesniegšanas pogu, nolaižamās izvēlnes lodziņus utt.). Lai izmantotu šīs funkcijas, ir jāielādē veidlapas palīga bibliotēka
Kā sadalīt veidlapu programmā Access?

Jaunas sadalītas veidlapas izveide, izmantojot veidlapas sadalīšanas rīku Navigācijas rūtī noklikšķiniet uz tabulas vai vaicājuma, kurā ir veidlapā nepieciešamie dati. Vai arī atveriet tabulu vai vaicājumu datu lapas skatā. Cilnes Izveidot grupā Veidlapas noklikšķiniet uz Citas veidlapas un pēc tam noklikšķiniet uz Sadalīt veidlapu
Kā aizpildīt USPS muitas veidlapu?

Kā aizpildīt USPS muitas veidlapas Aizpildiet tiešsaistes muitas veidlapu. Lai aizpildītu muitas veidlapas, apmeklējiet vietni https://cns.usps.com/cfo/ShippingInformationAction_input. 2. Nosūtiet savu starptautisko pastu. Ievietojiet savu pastu kopā ar izejošo pastu vai. Nogādājiet savu pastu uz pasta pakalpojumiem līdz plkst. 15:00. Paplašināt visu. Lai iegūtu papildinformāciju, sazinieties ar Jorge Espinoza pa tālruni (858) 534-5743
