
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Instrukcijas
- 1. darbība: Izveidot a iesaiņojums, kurā ir klase. skats.
- 2. darbība. Pievienojiet klasi efekts tu gribi uz izmantošana (piemēram,. pārklājums vai.
- 3. darbība: iestatiet ceļu uz attēls.
- 4. darbība. Pievienojiet klasi.
- 5. darbība: ja vēlaties uz pievienojiet tekstu, jūs var izmantot klasi.
Turklāt, kas ir hover efekts?
Kursora novietošanas efekts ir vienkārši kāda elementa maiņa (krāsu, izmēru, formu, attēlu utt.), kamēr jūs novietojat virs tā peles bultiņu. Parasti to panāk ar CSS kodēšanu. The lidināšanās efekts vispār nav kaprīzs un to var izmantot praktiski jebkuram CSS elementam.
Var arī jautāt, kā jūs virzāt kursoru uz CSS?: novietojiet kursoru selektors ir pseidoklase, kas ļauj mērķēt uz elementu, kas ir kursors vai peles rādītājs lidinās beidzies. Ir grūti piemērot: novietojiet kursoru atlasītājs skārienierīcēs. Sākot ar IE4,: novietojiet kursoru atlasītāju var izmantot tikai ar tagiem. Kopš IE7: novietojiet kursoru atlasītājs var var izmantot ar visiem elementiem.
Vaicāts arī, kā likt tekstam novietot kursoru uz attēla?
Kā parādīt animētu tekstu virs attēla, kas atrodas kursorā, izmantojot tikai CSS3
-
Izveidojiet HTML¶ Pievienojiet attēlu, izmantojot
tagu un tekstu. Pirmkārt, jums vajadzētu pievienot savu attēlu, izmantojot
tagu.
- Izveidot CSS¶ Iestatīt: kursora kursora atlasītāju. Kursora novietošanas efekts tiek iestatīts, izmantojot:hover pseidoklasi, kas atlasa un veido elementu.
Kā es varu atbrīvoties no hover?
Lai atspējotu kursora novietošanas efektu, man ir divi ieteikumi:
- ja kursora novietošanas efektu aktivizē JavaScript, vienkārši izmantojiet $. unbind('virs');
- ja jūsu kursora novietošanas stilu aktivizē klase, vienkārši izmantojiet $. removeClass('hoverCssClass');
Ieteicams:
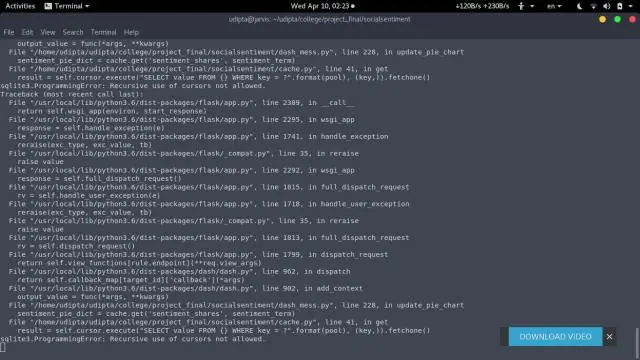
Kāds ir kursora mērķis programmā sqlite3?

Datorzinātnēs un tehnoloģijās datu bāzes kursors ir vadības struktūra, kas ļauj šķērsot datubāzes ierakstus. Kursori atvieglo turpmāku apstrādi saistībā ar pārvietošanu, piemēram, datu bāzes ierakstu izgūšanu, pievienošanu un noņemšanu
Kā programmā Premiere Pro izveidot vintage efektu?

Kā izveidot 80. gadu senatnīgo filtru programmā Adobe Premiere Pro CC 2019 Izveidojiet secību vai pārejiet uz kadra daļu secībā, kurai vēlaties lietot efektu. Atveriet darbvietu Color vai Lumetri Color. Programmā Lumetri Color pārejiet uz sadaļu Radošais un pielāgojiet izbalinātās filmas efektu
Kura SQL komanda tiek izmantota, lai atkārtotu katru kursora rindu?

SQL Server kursors ir rīks, kas tiek izmantots, lai atkārtotu rezultātu kopu vai cilpu cauri katrai rezultātu kopas rindai pa vienu rindu. Iespējams, ka tas nav labākais veids, kā strādāt ar datu kopu, taču, ja jums ir nepieciešams cilpu rindu, izmantojot agonizing rindu (RBAR) T-SQL skriptā, kursors ir viens no veidiem, kā to izdarīt
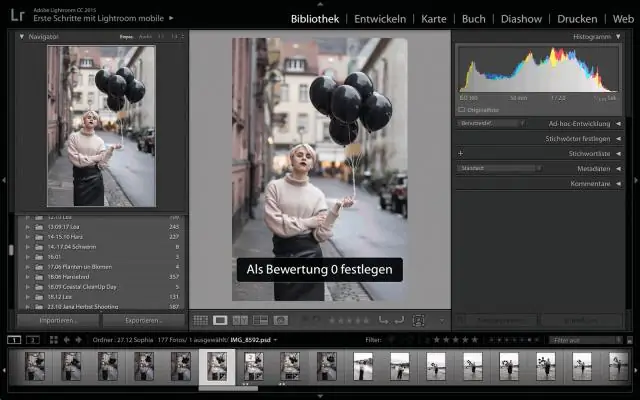
Kā Lightroom palielināt bokeh efektu?

Bokeh pievienošanas darbības 1. darbība. Atveriet vai importējiet fotoattēlu, ar kuru vēlaties strādāt. 2. darbība: pārslēdzieties uz Lightroom režīmu “Izstrādāt”. 3. darbība: atlasiet regulēšanas otu, lai izveidotu fona masku. 4. darbība. Lai izveidotu masku, krāsojiet attēla fonu programmā Lightroom
Kāda ir kursora izmantošana SQL serverī?

Kursori SQL serverī. Kursors ir datu bāzes objekts, lai izgūtu datus no rezultātu kopas pa vienu rindu, nevis T-SQL komandas, kas vienlaikus darbojas visās rezultātu kopas rindās. Mēs izmantojam kursoru, ja mums ir jāatjaunina ieraksti datu bāzes tabulā, kas nozīmē rindu pēc rindas
