
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Ja pieprasījums pēc video nav pietiekams iemesls, apskatīsim trīs priekšrocības, ko sniedz video izmantošana jūsu vietnē
- Veidojiet saikni. Videoklipi pliku visu.
- Ērts un izklaidējošs. Ne tikai ir video pārskatāmāki par tekstu, taču tie ir arī ērtāki.
- Palieliniet meklēšanas rangu.
Kas ir trīs lietas, ko var darīt panelis Fails?
Tas var jāpaplašina, lai skatītu gan attālos, gan vietējos serverus blakus. Tas var var izmantot, lai izstrādātu vietnes struktūru, izveidojot failus un mapes. Tu var "Saņemt" un "Ielieciet" failus uz attālo serveri.
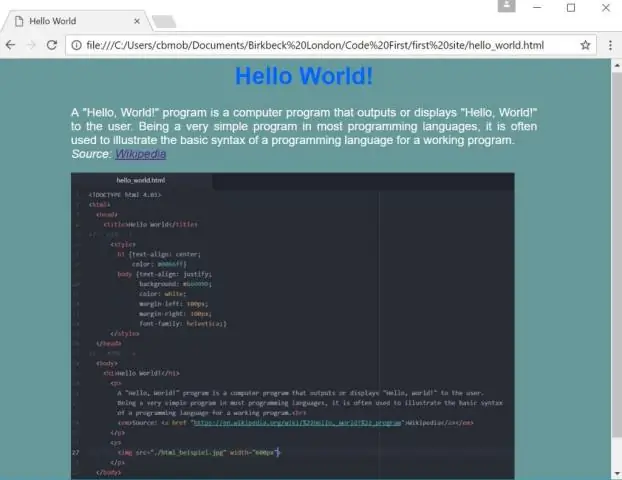
Var arī jautāt, kā darbojas HTML video tags? The HTML 5 < video > tagu tiek izmantots, lai norādītu video uz an HTML dokumentu. Piemēram, varat iegult mūziku video savā tīmekļa lapā, lai apmeklētāji to varētu klausīties un skatīties. The HTML 5 < video > tagu pieņem atribūtus, kas norāda, kā video jāspēlē. Atribūti ietver priekšielādēšanu, automātisko atskaņošanu, cilpu un citus.
Ņemot to vērā, kāds ir pareizais HTML5 videoklipam?
Kā redzat, lietojot HTML5 , video jāpiedāvā trīs galvenajos formātos: H. 264 (. mp4), WebM un Theora OGG. Aptverot visus trīs formātus, jūs varat labākais iespēja pareizi atskaņošana visās ierīcēs.
Kādas trīs metodes jūsu grupai vajadzētu izmantot, lai lietotu CSS HTML dokumentiem?
CSS var attiecināt uz HTML vai XHTML izmantojot trīs metodes : saistīts, iegults un iekļauts. Saistītajā metodi , CSS tiek glabāts a atsevišķi failu , nevis tieši sadaļā HTML lappuse. Iegultajā metodi , CSS tiek glabāta kā daļa no HTML lapā, galvenes sadaļā.
Ieteicams:
Cik ātri jāielādē tīmekļa lapa?

Ideāls vietnes ielādes laiks - 2–5 sekundes. Tomēr katra sekunde, kas pārsniedz 2 sekundes, rada lielāku atlēcienu skaitu. Faktiski 40% aptaujāto interneta lietotāju ziņo, ka pamet vietni, ja tās ielāde prasa vairāk nekā 3 sekundes. Turklāt 47% lietotāju sagaida, ka darbvirsmas vietnes tiks ielādētas 2 sekundēs vai ātrāk
Kādas ir tīmekļa pārlūkprogrammas priekšrocības?

Tīmekļa pārlūkprogrammām ir dažas lielas priekšrocības, dažas šeit nav minētas citās atbildēs. atvērtie standarti - ikviens pasaulē var rakstīt, pārbaudīt un izplatīt programmatūru, kas darbojas pārlūkprogrammā. Lietojumprogrammas ir īpaši izstrādātas, un, lai tās apstiprinātu, ir nepieciešamas tādas programmas kā Google vai Apple
Kādas ir audio un video konferences priekšrocības?

Novēršot laika un telpas šķēršļus, videokonferenci var vadīt, lai sazinātos ar kolēģiem, klientiem un partneriem jebkurā laikā un vietā. Tādā veidā sanāksmes varētu kļūt daudz īsākas un efektīvākas. # 2 Lielāka elastība. Viena no videozvana priekšrocībām ir tā, ka tas nodrošina lielāku elastību
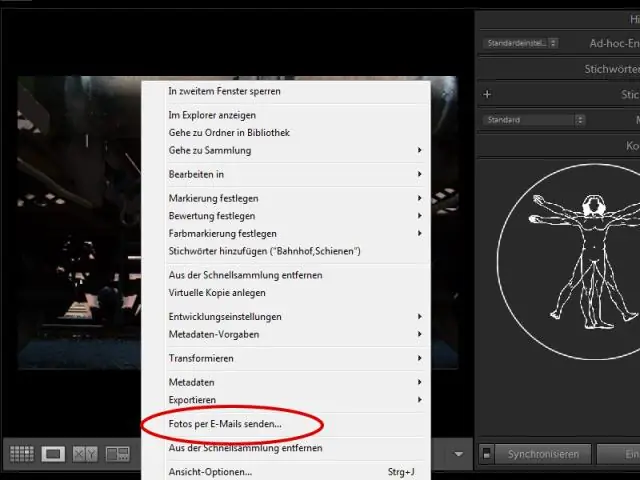
Kā es varu nosūtīt lielus failus, izmantojot tīmekļa pastu?

Ja sūtāt pielikumu, izmantojot pakalpojumu sniedzēju, piemēram, Gmail, jūs redzēsit Google diska pogu, kas jau ir integrēta. Vienkārši nospiediet to, izvēlieties failu un pēc tam nosūtiet to kā parastu pielikumu. Alternatīvi, Dropbox ļauj augšupielādēt lielus failus un pēc tam nosūtīt tīmekļa saiti pa e-pastu vai tekstu adresātam
Kā jūs meklējat tīmekļa lapā Android ierīcē?

Meklēt tīmekļa lapā Savā Android tālrunī vai planšetdatorā atveriet lietotni Chrome. Atveriet tīmekļa lapu. Pieskarieties vienumam Vairāk Atrast lapā. Ierakstiet savu meklēšanas vienumu. Pieskarieties Meklēt. Spēles ir izceltas. Izmantojot ritjoslas marķierus, varat redzēt, kur tīmekļa lapā atrodas visas atbilstības
