
Satura rādītājs:
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Kā pievienot "Lasīt vairāk" Pārlēkt ielaužas HTML
- Atveriet rediģējamu versiju HTML kodu vai lapu, kurā vēlaties ievietot " Lasīt vairāk " saite .
- Ievadiet tālāk norādīto kodu vietā, kur vēlaties, lai lasītājs aizmirstu pēc noklikšķināšanas uz " Lasīt vairāk " saite : aizstājiet "afterthejump" ar jebkuru vēlamo atslēgvārdu.
Turklāt, kā padarīt attēlu par saiti HTML?
HTML attēla saites kods
- ir saites tags.
- href atribūts iestata URL, uz kuru izveidot saiti.
- ir attēla sākuma atzīme.
- src atribūts iestata attēla failu.
- title atribūts iestata attēla rīka padoma tekstu.
- alt ir attēla taga alt text atribūts.
- stila atribūts nosaka attēla platumu un augstumu ar css.
Turklāt, kā programmā WordPress pievienot tagu Lasīt vairāk? Novietojiet kursoru ziņas vietā, kur to vēlaties Vairāk Tag parādīties. Vizuālā redaktora rīkjoslā noklikšķiniet uz ieslēgts Ievietojiet atzīmi Lasīt vairāk ”poga. Jūs varat atrast Vairāk Tag poga pirmajā rindā: Kad noklikšķināsit uz tās, jūsu ziņā tiks parādīts sadalījums.
Kā šādā veidā izveidot saiti HTML?
Lai ievietotu a saite , izmantojiet tagu ar atribūtu thehref, lai norādītu mērķa lapas adresi. Piemērs:. Jūs varat veidot a saite uz citu vietnes lapu, vienkārši ierakstot faila nosaukumu: <a href="page2. html ">. Saites var izmantot arī, lai pārietu uz citām vietām tajā pašā lapā.
Kā jūs varat pievienot lasīt vairāk mobilajā Tumblr?
Lietojot Tumblr's noklusējuma bagātinātā teksta redaktors, pievienojot a " Lasīt vairāk "pārtraukt jūsu ziņu ir viegli - ievietot tukšu rindiņu, noklikšķiniet uz parādītās plus ikonas un pēc tam noklikšķiniet uz pelēkās joslas ar trim punktiem.
Ieteicams:
Kā jūs varat pievienot lasīt vairāk mobilajā Tumblr?

Pievienot Lasīt vairāk saiti uz Tumblr ziņām: novietojiet kursoru tur un nospiediet taustiņu Enter, lai pievienotu jaunu tukšu rindiņu. Kreisajā pusē parādīsies apļa pluszīmes ikona. Noklikšķiniet uz pluszīmes, un tiks parādītas četras ikonas. Noklikšķiniet uz ceturtās ikonas - pelēkās joslas ar trim baltiem punktiem -, lai pievienotu saiti lasīt vairāk
Kā izdzēst nokopētu saiti?

Atrodiet URL, kuru vēlaties noņemt. Ar peles labo pogu noklikšķiniet uz tās lapas nosaukuma, kuru vēlaties dzēst - tas ir zilais teksts tieši virs URL šajā meklēšanas rezultātos. Noklikšķiniet uz Kopēt saites adresi, lai kopētu URL starpliktuvē. Ielīmējiet nokopēto URL noņemšanas rīkā
Kā izveidot un nosūtīt saiti?

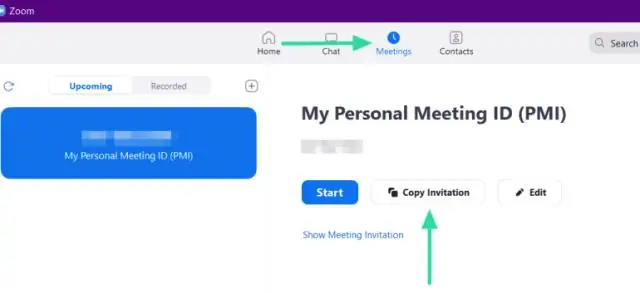
Izveidojiet hipersaiti uz vietu tīmeklī Atlasiet tekstu vai attēlu, ko vēlaties parādīt kā hipersaiti. Cilnē Ievietot noklikšķiniet uz Hipersaite. Varat arī ar peles labo pogu noklikšķināt uz teksta vai attēla un saīsnes izvēlnē noklikšķināt uz Hipersaite. Lodziņā Hipersaites ievietošana ierakstiet vai ielīmējiet savu saiti lodziņā Adrese
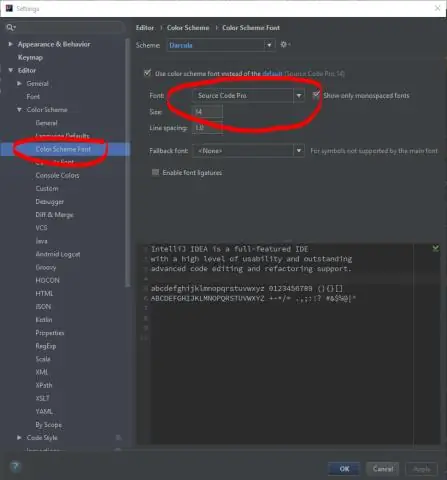
Kā izveidot saiti uz IntelliJ avotu?

Galvenajā izvēlnē atlasiet Fails | Projekta struktūra Ctrl+Shift+Alt+S un noklikšķiniet uz Moduļi. Atlasiet vajadzīgo moduli un atveriet cilni Avoti. blakus Avota mapes vai Pārbaudīt avota mapes. Norādiet pakotnes prefiksu un noklikšķiniet uz Labi
Kā izveidot saiti ar stila lapu HTML?

Kā norādīt ārējo saiti Definējiet stila lapu. Izveidojiet saites elementu HTML lapas virsrakstā, lai definētu saiti starp HTML un CSS lapām. Iestatiet saites attiecību, iestatot atribūtu rel ="stylesheet". Norādiet stila veidu, iestatot veidu ="text/css"
