
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Sintakse
| Parametrs | Apraksts |
|---|---|
| funkcija ( rādītājs , pašreizējā klase) | Neobligāti. Norāda funkciju, kas atgriež vienu vai vairākus pievienojamos klašu nosaukumus rādītājs - Atgriež rādītājs elementa pozīcija iestatītajā currentclass - atgriež atlasītā elementa pašreizējo klases nosaukumu |
Tāpat jūs varat jautāt, kāda ir addClass izmantošana programmā jQuery?
jQuery addClass () addclass () metode ir lietots lai atlasītajam elementam pievienotu vienu vai vairākus klases nosaukumus. Šī metode ir lietots tikai, lai klases atribūtiem pievienotu vienu vai vairākus klašu nosaukumus, nevis noņemtu esošos klases atribūtus. Ja vēlaties pievienot vairāk nekā vienu klasi, atdaliet klašu nosaukumus ar atstarpēm.
Ziniet arī, kas ir removeClass programmā jQuery? The noņemtClass () metode ir iebūvēta metode jQuery ko izmanto, lai no atlasītā elementa noņemtu vienu vai vairākus klašu nosaukumus.
Līdzīgi, kā elementam pievienot klasi?
Klases nosaukuma pievienošanu, izmantojot JavaScript, var veikt dažādos veidos
- Izmantojot. className rekvizīts: šis rekvizīts tiek izmantots, lai atlasītajam elementam pievienotu klases nosaukumu. Sintakse: elements. className += "newClass";
- Izmantojot. add() metode: šo metodi izmanto, lai atlasītajam elementam pievienotu klases nosaukumu. Sintakse: elements. klases saraksts.
Kāda ir šī izmantošana jQuery?
$(šis) ir a jQuery aptin ap šo elementu, kas ļauj izmantot jQuery metodes. jQuery izsauc atzvanīšanu, izmantojot lietotni apply(), lai saistītu šo. Zvana jQuery otrreiz (kas ir kļūda) uz $(this) rezultāta atgriež jaunu jQuery objekts, kura pamatā ir tas pats atlasītājs kā pirmais.
Ieteicams:
Kas ir IP sintakse?

X-joslu teorijā un citās gramatikas teorijās, kas to ietver, locījuma frāze vai locījuma frāze (IP vai InflP) ir funkcionāla frāze, kurai ir locījuma īpašības (piemēram, sasprindzinājums un vienošanās). Tāpēc locīšanas morfoloģija rodas pēc teikuma veidošanas pabeigšanas
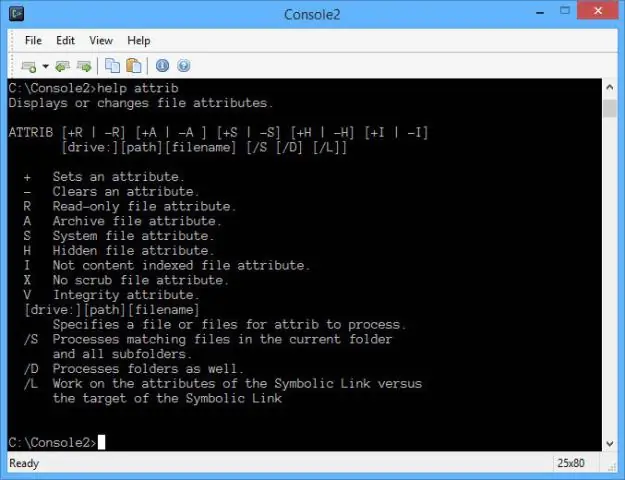
Kas ir CMD sintakse?

Datoru pasaulē komandas sintakse attiecas uz noteikumiem, saskaņā ar kuriem komanda ir jāizpilda, lai programmatūra to saprastu. Piemēram, komandas sintakse var noteikt reģistrjutību un kādas opcijas ir pieejamas, kas liek komandai darboties dažādos veidos
Kas ir Java klases sintakse?

Virkne: "Sveika, pasaule" (rakstzīmju secība
Kāda ir saistīšanas izmantošana programmā jQuery?

Saistīšana () ir jQuery iebūvēta metode, ko izmanto, lai atlasītajam elementam pievienotu vienu vai vairākus notikumu apdarinātājus, un šī metode norāda funkciju, kas jāpalaiž, kad notiek notikums
Kādas ir divas izņēmuma klases Java izņēmuma klases hierarhijā?

Izņēmuma klasei ir divas galvenās apakšklases: IOException klase un RuntimeException klase. Tālāk ir sniegts visbiežāk pārbaudīto un neatzīmēto Java iebūvēto izņēmumu saraksts
