
- Autors Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Pēdējoreiz modificēts 2025-01-22 17:33.
Procenti : polsterējums izmērs ir attiecībā pret šī elementa satura apgabala platumu (t.i., platumu iekšpusē, neskaitot polsterējums , elementa apmale un mala). Tātad, ja jūsu #wrapper platums ir 940 pikseļi, 5% polsterējums = 0,05 × 940 pikseļi = 47 pikseļi.
Līdz ar to, vai polsterējums var būt procents?
Procenti : polsterējums izmērs ir attiecībā pret šī elementa satura apgabala platumu (t.i., platumu iekšpusē, neskaitot polsterējums , elementa apmale un mala). Tātad, ja jūsu #wrapper platums ir 940 pikseļi, 5% polsterējums = 0,05 × 940 pikseļi = 47 pikseļi.
Otrkārt, kas ir CSS polsterējums? The polsterējums īpašums iekšā CSS definē kastes modeļa visdziļāko daļu, radot vietu ap elementa saturu, jebkuru noteikto piemaļu un/vai apmaļu iekšpusē. Polsterējums vērtības tiek iestatītas, izmantojot garumus vai procentus, un tās nevar pieņemt negatīvas vērtības. Sākotnējā jeb noklusējuma vērtība visiem polsterējums īpašības ir 0.
Turklāt, kā tiek aprēķināts polsterējums?
Tas nozīmē, polsterējums ir aprēķināts atbilstoši vecākelementa platumam (ir vērts ņemt vērā, ka izkārtojumos, kas nav elastīgi, polsterējums augšdaļa un apakšdaļa ir arī attiecībā pret saturošā bloka platumu).
Kāpēc polsterējums ietekmē platumu?
Tagad, pateicoties tam, kā CSS darbojas lodziņa izmēru noteikšana, pievienojot polsterējums uz savu elementu gribu pievienot tai izmēriem , kopš platums no polsterējums apgabalā gribu jāpievieno platums satura apgabala, un līdz ar to kopējais platums (un augstumu). gribu palielināt.
Ieteicams:
Vai mēs varam palaist react JS aptumsumā?

Js, izmantojot tīmekļa pakotni, ko var ievietot eclipse tīmekļa satura mapē. Neaizmirstiet ievietot HTML, CSS, attēlus un citus skripta failus. Jūs nevarat palaist JSX failus, izmantojot eclipse. jūs nevarat palaist react (JSX) kodus bez babel, webpack
Vai mēs varam saglabāt dažādus datu tipus ArrayList C#?

Jā, jūs varat glabāt dažāda veida objektus ArrayList, taču, tāpat kā pst minēts, ir sāpīgi ar tiem rīkoties vēlāk. Ja vērtības ir kaut kādā veidā saistītas, iespējams, labāk ir uzrakstīt stundu, lai tās turētu
Vai Java mēs varam savienot virkni un veselu skaitli?

Savienojiet virkni ar int vērtību Java valodā. Lai virkni savienotu ar int vērtību, izmantojiet savienošanas operatoru. int val = 3; Tagad, lai savienotu virkni, jums ir jādeklarē virkne un jāizmanto operators +
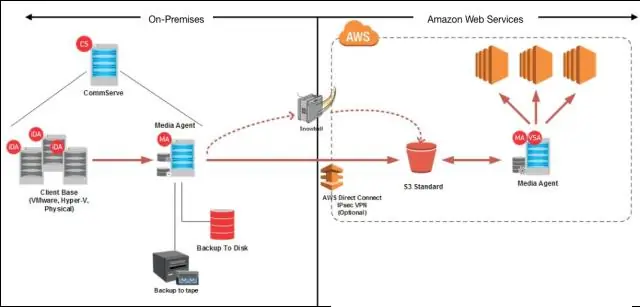
Vai mēs varam veikt starpreģionu replikāciju programmā Amazon s3, neiespējojot versiju veidošanu segmentā?

Jāpatur prātā, ka nevar veikt kopas replikāciju vienā reģionā. Lai izmantotu starpreģionu replikāciju, jums ir jāiespējo S3 versiju veidošana avota un mērķa segmentiem
Vai DNS ierakstā varat norādīt portu?

DNS nav portu jēdziena. DNS norāda tikai uz IP adresi. DNS nav iespējams norādīt portu numurus. Ja izmantojat vietni, jūsu serverim ir jāatbild uz HTTP pieprasījumiem portā 80, ja nevēlaties, lai vietrādī URL būtu neglīts porta numurs
